У меня есть сайт со списком и якорными ссылками.
Я хочу, чтобы длина привязки была фиксированной, чтобы она не переходила на следующую строку.
При наведении курсора мыши должен отображаться оставшийся текст, а после того, как курсор пропускается из ссылки, он снова должен быть возвращен к нормальной строке.
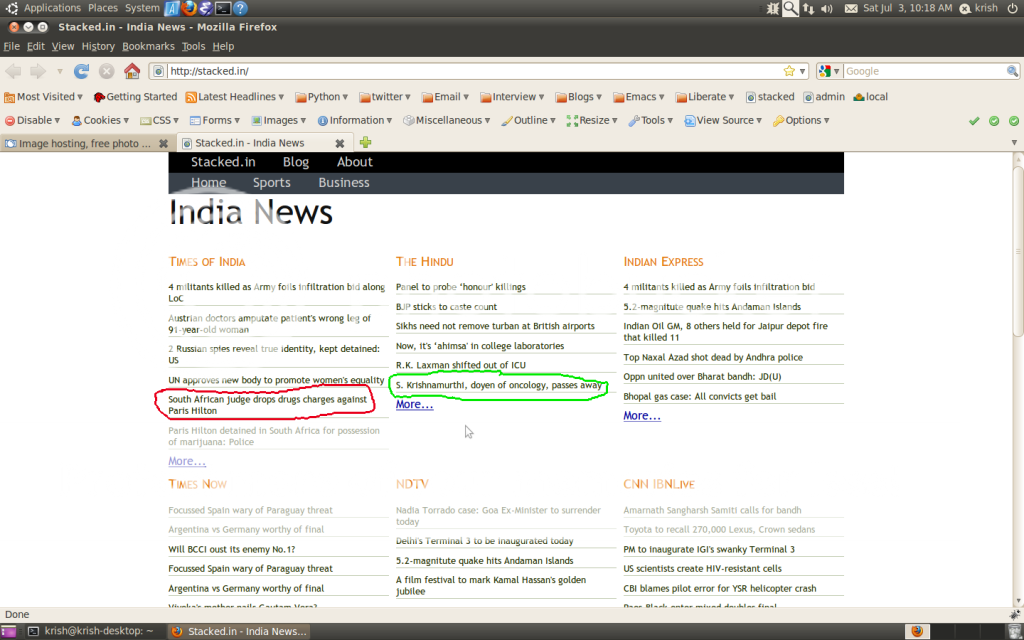
Я хочу такой, как зеленый цвет.