
Это будет моей проблемой. У меня выпадающий список, который отображается не полностью. Я даже не уверен, с чего начать, вот HTML-код поверх выпадающего списка, и я также предоставлю CSS.
HTML
<div id="add_item">
<ul class="vert">
<li>
<ul class="horz">
<li class="name">
<select style="width: 195px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
<li class="quantity">
<select style="width: 50px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
</ul>
</li>
</ul>
</div>
Причина, по которой код имеет раскрывающийся список как отключенный, заключается в том, что он динамический, окружающий HTML такой же, за исключением того, что у него есть варианты выбора и он больше не отключается.
CSS
div#byitem ul.horz li.name {
background:transparent none repeat scroll 0 0;
display:block;
font-size:11px;
font-weight:bold;
width:195px;
}
div#byitem ul.horz {
background:transparent none repeat scroll 0 0;
clear:left;
list-style-type:none;
margin:0;
padding:0;
}
div#byitem ul.vert li {
background:transparent none repeat scroll 0 0;
height:14px;
margin:0;
padding:0;
}
div#byitem ul.vert {
background:transparent none repeat scroll 0 0;
list-style-type:none;
margin:0;
padding:0;
width:540px;
}
element.style {
margin-bottom:0;
margin-left:0;
margin-right:0;
margin-top:0;
padding-bottom:0;
padding-left:0;
padding-right:0;
padding-top:0;
width:195px;
}
#content form select {
margin:0 0 4px 4px;
z-index:1;
}
html, body, div, p, form, input, select, textarea, fieldset {
-x-system-font:none;
color:#333333;
font-family:Arial,Helvetica,Verdana,sans-serif;
font-size:11px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:15px;
}
* {
margin:0;
padding:0;
}
Спасибо за любые предложения.
Редактировать
Я добавил CSS для элементов div, в которых содержатся раскрывающиеся списки. Также изменение высоты строки не имеет значения. Единственная разница между двумя раскрывающимися списками (Элемент и Количество) - это ширина. Изменение ширины на Item не имеет значения.
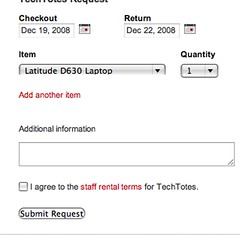
Взял ссылку Добавить еще один элемент, так как предполагалось, что это проблема без изменений. Также я занимаюсь разработкой в Firefox. Я только что опубликовал скриншот из Safari.