CSS3 имеет две блочные модели.content-box и border-box.content-box - это значение по умолчанию.
content-box
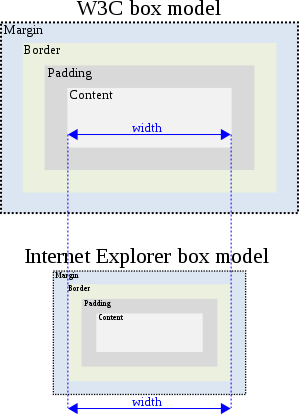
content-box - это блочная модель CSS по умолчанию с версии CSS 1. При использовании content-box только содержимоеполе берется в действие при расчете ширины окна.В приведенной ниже ссылке content-box называется блочной моделью W3C.
border-box
border-box является портированной версией блочной модели Microsoft.В Internet Explorer 5 и ниже (IE6 в режиме Quirks) IE рассматривал ширину элемента как объединенную ширину границы, отступов и области содержимого поля.В приведенной ниже ссылке border-box называется блочной моделью W3C.
Ни один элемент не использует блочную модель border-box, если это не указано в свойстве box-sizing, как таковое:
box-sizing: border-box;
Контрольное изображение