Если вы не можете найти документацию, тогда напишите ее :
Диалог Hello World of Task
with TTaskDialog.Create(Self) do
try
Caption := 'My Application';
Title := 'Hello World!';
Text := 'I am a TTaskDialog, that is, a wrapper for the Task Dialog introduced ' +
'in the Microsoft Windows Vista operating system. Am I not adorable?';
CommonButtons := [tcbClose];
Execute;
finally
Free;
end;
Caption - это текств заголовке окна, Title - это заголовок, а Text - это тело диалога.Излишне говорить, что Execute отображает диалоговое окно задачи, а результат показан ниже.(Мы вернемся к свойству CommonButtons в разделе или двух.)

Being a Well-Behaved Citizen
Of course, the task dialog will crash the program if running under Windows XP, where there is not task dialog API. It will also not work if visual themes are disabled. In any such case, we need to stick to the old-fashioned MessageBox. Hence, in a real application, we would need to do
if (Win32MajorVersion >= 6) and ThemeServices.ThemesEnabled then
with TTaskDialog.Create(Self) do
try
Caption := 'My Application';
Title := 'Hello World!';
Text := 'I am a TTaskDialog, that is, a wrapper for the Task Dialog introduced ' +
'in the Microsoft Windows Vista operating system. Am I not adorable?';
CommonButtons := [tcbClose];
Execute;
finally
Free;
end
else
MessageBox(Handle,
'I am an ordinary MessageBox conveying the same message in order to support' +
'older versions of the Microsoft Windows operating system (XP and below).',
'My Application',
MB_ICONINFORMATION or MB_OK);
In the rest of this article, we will assume that the налог обратной совместимости уплачивается, и вместо этого сконцентрируемся только на диалоге задачи.
Типы диалогов.Модальные результаты
Свойство CommonButtons имеет тип TTaskDialogCommonButtons, определяемый как
TTaskDialogCommonButton = (tcbOk, tcbYes, tcbNo, tcbCancel, tcbRetry, tcbClose);
TTaskDialogCommonButtons = set of TTaskDialogCommonButton;
Это свойство определяет кнопки, отображаемые в диалоговом окне (если кнопки не добавляются вручную, как мысделаю позже).Если пользователь нажимает любую из этих кнопок, соответствующее значение TModalResult будет сохранено в свойстве ModalResult, как только вернется Execute.Свойство MainIcon определяет значок, отображаемый в диалоговом окне, и, конечно, должно отражать характер диалога, как и набор кнопок.Формально целое число, MainIcon может быть установлено на любое из значений tdiNone, tdiWarning, tdiError, tdiInformation и tdiShield.
with TTaskDialog.Create(Self) do
try
Caption := 'My Application';
Title := 'The Process';
Text := 'Do you want to continue even though [...]?';
CommonButtons := [tcbYes, tcbNo];
MainIcon := tdiNone; // There is no tdiQuestion
if Execute then
if ModalResult = mrYes then
beep;
finally
Free;
end;

Below are samples of the remaining icon types (shield, warning, and error, respectively):



Finally, you should know that you can use the DefaultButton property to set the default button in the dialog box.
with TTaskDialog.Create(Self) do
try
Caption := 'My Application';
Title := 'The Process';
Text := 'Do you want to continue even though [...]?';
CommonButtons := [tcbYes, tcbNo];
DefaultButton := tcbNo;
MainIcon := tdiNone;
if Execute then
if ModalResult = mrYes then
beep;
finally
Free;
end;

Custom Buttons
You can add custom buttons to a task dialog. In fact, you can set the CommonButtons property to the empty set, and rely entirely on custom buttons (and un unlimited number of such buttons, too). The following real-world example shows such a dialog box:
with TTaskDialog.Create(self) do
try
Title := 'Confirm Removal';
Caption := 'Rejbrand BookBase';
Text := Format('Are you sure that you want to remove the book file named "%s"?', [FNameOfBook]);
CommonButtons := [];
with TTaskDialogButtonItem(Buttons.Add) do
begin
Caption := 'Remove';
ModalResult := mrYes;
end;
with TTaskDialogButtonItem(Buttons.Add) do
begin
Caption := 'Keep';
ModalResult := mrNo;
end;
MainIcon := tdiNone;
if Execute then
if ModalResult = mrYes then
DoDelete;
finally
Free;
end

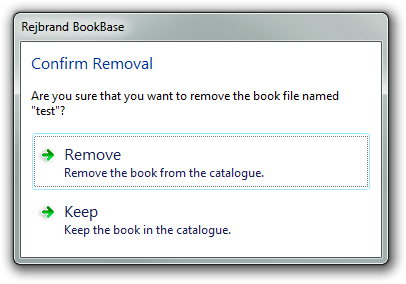
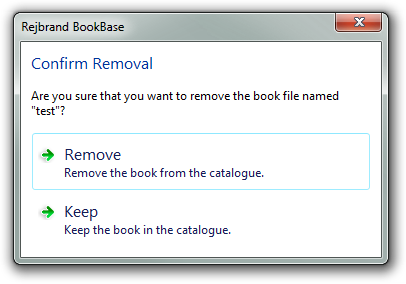
Command Links
Instead of classical pushbuttons, the task dialog buttons can be command links. This is achieved by setting the tfUseCommandLinks flag (in Flags). Now you can also set the CommandLinkHint (per-button) property:
with TTaskDialog.Create(self) do
try
Title := 'Confirm Removal';
Caption := 'Rejbrand BookBase';
Text := Format('Are you sure that you want to remove the book file named "%s"?', [FNameOfBook]);
CommonButtons := [];
with TTaskDialogButtonItem(Buttons.Add) do
begin
Caption := 'Remove';
CommandLinkHint := 'Remove the book from the catalogue.';
ModalResult := mrYes;
end;
with TTaskDialogButtonItem(Buttons.Add) do
begin
Caption := 'Keep';
CommandLinkHint := 'Keep the book in the catalogue.';
ModalResult := mrNo;
end;
Flags := [tfUseCommandLinks];
MainIcon := tdiNone;
if Execute then
if ModalResult = mrYes then
DoDelete;
finally
Free;
end

The tfAllowDialogCancellation flag will restore the close system menu item (and titlebar button -- in fact, it will restore the entire system menu).

Don't Throw Technical Details at the End User
You can use the properties ExpandedText and ExpandedButtonCaption to add a piece of text (the former) that is only displayed after the user clicks a button (to the left of the text in the latter property) to request it.
with TTaskDialog.Create(self) do
try
Title := 'Confirm Removal';
Caption := 'Rejbrand BookBase';
Text := Format('Are you sure that you want to remove the book file named "%s"?', [FNameOfBook]);
CommonButtons := [];
with TTaskDialogButtonItem(Buttons.Add) do
begin
Caption := 'Remove';
CommandLinkHint := 'Remove the book from the catalogue.';
ModalResult := mrYes;
end;
with TTaskDialogButtonItem(Buttons.Add) do
begin
Caption := 'Keep';
CommandLinkHint := 'Keep the book in the catalogue.';
ModalResult := mrNo;
end;
Flags := [tfUseCommandLinks, tfAllowDialogCancellation];
ExpandButtonCaption := 'Technical information';
ExpandedText := 'If you remove the book item from the catalogue, the corresponding *.book file will be removed from the file system.';
MainIcon := tdiNone;
if Execute then
if ModalResult = mrYes then
DoDelete;
finally
Free;
end
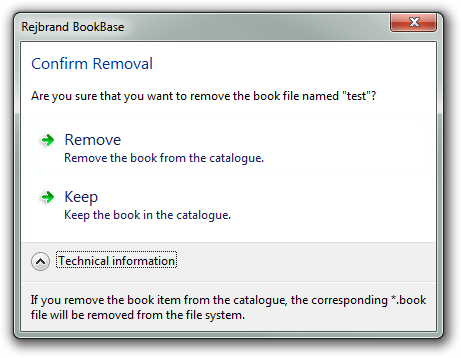
The image below shows the dialog after the user has clicked the button to reveal the additional details.

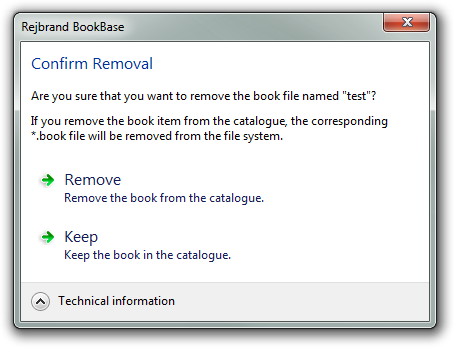
If you add the tfExpandFooterArea flag, the additional text will instead be shown in the footer:

In any case, you can let the dialog open with the details already expanded by adding the tfExpandedByDefault flag.
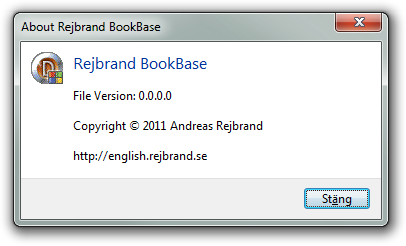
Custom Icons
You can use any custom icon in a task dialog, by using the tfUseHiconMain flag and specifying the TIcon to use in the CustomMainIcon property.
with TTaskDialog.Create(self) do
try
Caption := 'About Rejbrand BookBase';
Title := 'Rejbrand BookBase';
CommonButtons := [tcbClose];
Text := 'File Version: ' + GetFileVer(Application.ExeName) + #13#10#13#10'Copyright © 2011 Andreas Rejbrand'#13#10#13#10'http://english.rejbrand.se';
Flags := [tfUseHiconMain, tfAllowDialogCancellation];
CustomMainIcon := Application.Icon;
Execute;
finally
Free;
end

Hyperlinks
You can even use HTML-like hyperlinks in the dialog (in Text, Footer, and ExpandedText), if you only add the tfEnableHyperlinks flag:
with TTaskDialog.Create(self) do
try
Caption := 'About Rejbrand BookBase';
Title := 'Rejbrand BookBase';
CommonButtons := [tcbClose];
Text := 'File Version: ' + GetFileVer(Application.ExeName) + #13#10#13#10'Copyright © 2011 Andreas Rejbrand'#13#10#13#10'http://english.rejbrand.se'; Flags: = [tfUseHiconMain, tfAllowDialogCancellation, tfEnableHyperlinks];CustomMainIcon: = Application.Icon;Выполнить;наконец, свободным;end

Notice, however, that nothing happens when you click the link. The action of the link must be implemented manually, which -- of course -- is a good thing. To do this, respond to the OnHyperlinkClicked event, which is a TNotifyEvent. The URL of the link (the href of the a element, that is) is stored in the URL public property of the TTaskDialog:
procedure TForm1.TaskDialogHyperLinkClicked(Sender: TObject);
begin
if Sender is TTaskDialog then
with Sender as TTaskDialog do
ShellExecute(0, 'open', PChar(URL), nil, nil, SW_SHOWNORMAL);
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
with TTaskDialog.Create(self) do
try
Caption := 'About Rejbrand BookBase';
Title := 'Rejbrand BookBase';
CommonButtons := [tcbClose];
Text := 'File Version: ' + GetFileVer(Application.ExeName) + #13#10#13#10'Copyright © 2011 Andreas Rejbrand'#13#10#13#10'http://english.rejbrand.se'; Флаги: = [tfUseHiconMain, tfAllowDialogCancellation, tfEnableHyperlinks];OnHyperlinkClicked: = TaskDialogHyperlinkClicked;CustomMainIcon: = Application.Icon;Выполнить;наконец, свободным;конец конец;
Нижний колонтитул
Вы можете использовать свойства Footer и FooterIcon для создания нижнего колонтитула.Свойство icon принимает те же значения, что и свойство MainIcon.
with TTaskDialog.Create(self) do
try
Caption := 'My Application';
Title := 'A Question';
Text := 'This is a really tough one...';
CommonButtons := [tcbYes, tcbNo];
MainIcon := tdiNone;
FooterText := 'If you do this, then ...';
FooterIcon := tdiWarning;
Execute;
finally
Free;
end
Используя флаг tfUseHiconFooter и свойство CustomFooterIcon, вы можете использовать любой пользовательский значок в нижнем колонтитуле, так же, как вы можете выбрать свой собственный главный значок.
Флажок
Используя строковое свойство VerificationText, вы можете добавить флажок в нижний колонтитул диалогового окна задачи.Заголовок флажка является свойством.
с TTaskDialog.Create (self), попробуйте Caption: = 'My Application';Заголовок: = «Вопрос»;Текст: = 'Это действительно сложный вопрос ...';CommonButtons: = [tcbYes, tcbNo];MainIcon: = tdiNone;VerificationText: = 'Запомнить мой выбор';Выполнить;наконец, свободным;конец
Вы можете изначально установить флажок, указав флаг tfVerificationFlagChecked.К сожалению, из-за ошибки (?) В реализации VCL TTaskDialog, включение этого флага после возврата Execute не отражает окончательное состояние флажка.Чтобы отслеживать флажок, приложению, таким образом, необходимо помнить начальное состояние и переключать внутренний флаг как ответ на каждое событие OnVerificationClicked, которое срабатывает каждый раз, когда состояние флажка изменяется во время модальности диалога.
Радиокнопки
Радиокнопки могут быть реализованы способом, напоминающим способ добавления пользовательских кнопок (или кнопок ссылки на команду):
with TTaskDialog.Create(self) do
try
Caption := 'My Application';
Title := 'A Question';
Text := 'This is a really tough one...';
CommonButtons := [tcbOk, tcbCancel];
MainIcon := tdiNone;
with RadioButtons.Add do
Caption := 'This is one option';
with RadioButtons.Add do
Caption := 'This is another option';
with RadioButtons.Add do
Caption := 'This is a third option';
if Execute then
if ModalResult = mrOk then
ShowMessage(Format('You chose %d.', [RadioButton.Index]));
finally
Free;
end