Редактировать: Хорошо, это то, что работает.Возможно, он не «правильный», но 1) он отображается правильно и 2) он проверяется на W3C.Кажется, что я должен сделать все позиционирование абсолютным и добавить позиционирование ко всем элементам div, кроме тех, у которых есть набор полей, где я должен добавить позицию в набор полей.Не стесняйтесь исправить это, если вы думаете, что я неправ, но «это работает для меня»!Ура!Yipee!Наконец!Много +1 со всех сторон и спасибо всем, кто помог.
Редактировать: щедрость достается тому, кто сможет опубликовать отредактированный HTML, который отображается как скриншот Delphi.
Я использую Borland Delphi для создания генератора HTML-форм.Пользователь может перетаскивать компоненты для создания файла, и когда он счастлив, он может генерировать HTML (я нажимаю кнопку «Отправить» в конце своей формы).
Поскольку у меня есть абсолютная позиция каждого элемента управлениякогда я генерирую, я хочу указать абсолютные позиции в CSS.Я думал, что это означает, что я должен использовать position: fixed, но это не выглядит правильно, и при этом не абсолютно.
Что я делаю неправильно?(HTML проверяется в W3C)
Вот очень простой базовый пример, который можно увидеть при разработке формы в программе Delphi

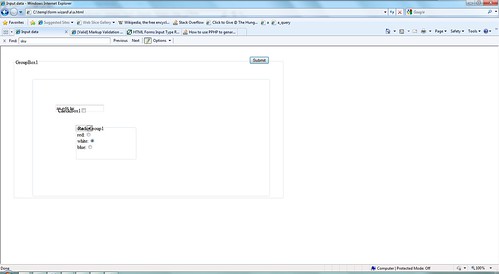
И вот он в MSIE 8 (с фиксированной позицией) 
И снова с абсолютной позицией 
И, наконец, вот HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Input data</title>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
</head>
<body>
<form action="http://localhost/a_submitted.php" method="post">
<div class="TGroupBox" id="GroupBox1">
<fieldset style="position: absolute; top:40px; left:40px; width: 857px; height: 441px;">
<legend>GroupBox1</legend>
<div class="TPanel" id="Panel1">
<fieldset style="position: absolute; top:64px; left:56px; width: 753px; height: 369px;">
<legend></legend>
<div class="TLabel" id="Label1" style="position: absolute; top:88px; left: 80px; width: 32px; height: 13px;">Label1</div>
<div class="TEdit" id="Edit1" style="position: absolute; top:80px; left: 72px; width: 121px; height: 21px;"><input type="text" name="Edit1" value="an edit bx"></div>
<div class="TCheckBox" id="CheckBox1" style="position: absolute; top:88px; left: 80px; width: 97px; height: 17px;">CheckBox1<input type="checkbox" name="CheckBox1" value="CheckBox1Checked"></div>
<div class="TComboBox" id="ComboBox1" style="position: absolute; top:145px; left: 137px; width: 145px; height: 21px;">
<select size ="1" name="ComboBox1">
<option value="one" selected="selected">one </option>
<option value="two">two </option>
<option value="three">three </option>
</select>
</div>
<div class="TRadioGroup" id="RadioGroup1">
<fieldset style="position: absolute; top:144px; left: 136px; width: 185px; height: 105px;"><legend>RadioGroup1</legend>
red: <input type="radio" name="RadioGroup1" value=""><br>
white: <input type="radio" name="RadioGroup1" value="" checked><br>
blue: <input type="radio" name="RadioGroup1" value=""><br>
</fieldset>
</div>
</fieldset>
</div>
</fieldset>
</div>
<div><input type="submit" name="submitButton" value="Submit" style="position:relative; top:25px; left: 50%;"></div>
</form>
</body>
</html>
Редактировать:Баунти получает тот, кто может опубликовать отредактированный HTML, который отображается как скриншот Delphi.
Редактировать: Хорошо, это то, что работает.Возможно, он не «правильный», но 1) он отображается правильно и 2) он проверяется на W3C.Кажется, что я должен сделать все позиционирование абсолютным и добавить позиционирование ко всем элементам div, кроме тех, у которых есть набор полей, где я должен добавить позицию в набор полей.Не стесняйтесь исправить это, если вы думаете, что я неправ, но «это работает для меня»!Ура!Yipee!Наконец!Много +1 со всех сторон и спасибо всем, кто помог.