Проблема: Я имею дело с разметкой HTML, которая состоит из нескольких таблиц, вложенных в другую таблицу. Я бы хотел, чтобы «внутренние таблицы» были одинаковой ширины. Я также хотел бы, чтобы все "внутренние таблицы" были не шире ширины самой широкой "внутренней таблицы" в ее естественном состоянии.
Я не хочу просто установить ширину всех таблиц в некоторый фиксированный процент, так как я не знаю заранее, какой должна быть ширина самой широкой "внутренней таблицы" до HTML-страницы на самом деле генерируется.

Источник: https://en.wikipedia.org/wiki/File:Erasene-screen001.png
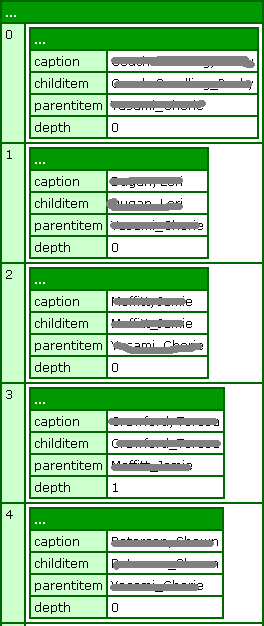
Я хочу, чтобы все таблицы были такой же ширины, как и внутренняя таблица-ноль. В настоящее время ни одна из таблиц не имеет назначенной ширины, и мне это нравится, потому что я хочу, чтобы все внутренние таблицы естественным образом выбирали ширину любой таблицы по умолчанию.
Вопрос: Есть ли какой-нибудь трюк с CSS, JQuery или Javascript, который кто-нибудь знает, который получит желаемый стиль?
Обновление: Я собираюсь удалить этот вопрос, потому что люди, кажется, хотят понизить меня, потому что у меня нет веской причины не хотеть 100%. У меня do есть веская причина ... Я также не знаю до времени выполнения , какая таблица будет "самой внешней" таблицей (это рекурсивно сгенерированная структура потенциально неограниченной глубины) .