Я пытаюсь создать элемент управления типа Editable GridView (столбец Order) с этим кодом в представлении:
<table>
<tr>
<th>
Name
</th>
<th>
Order
</th>
<th>
<img alt="Save order" src="<%= Url.Content("~/Content/minisave.png") %>" />
</th>
<th></th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.Encode(item.Name) %>
</td>
<td colspan="2">
<%= Html.TextBox("Order", item.Order, new { size = "3" }) %>
</td>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.id })%>
</td>
</tr>
<% } %>
</table>
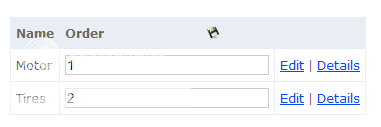
Таблица результатов выглядит следующим образом:

Вопросы : Как мне получить эти данные в моем контроллере? Мне нужен тег формы вокруг стола? Как я узнаю, какая стоимость заказа принадлежит какой записи?
Пара дополнительных вопросов : Если вы видите код, я добавляю атрибут размера на вкладку ввода, но когда браузер отображает его, ввод больше, как я могу это исправить?
Спасибо за вашу помощь!