cladtemplate.php выводит таблицу (я создаю вывод, сгенерированный специально для рекламы craigslist, который не допускает теги div), но когда таблица загружается в промежуток, все строки становятся примерно на 5 пикселей выше.То же самое происходит, когда я загружаю содержимое в DIV, но если я использую iFrame, он выглядит хорошо.
Есть идеи относительно того, почему это может происходить?
<span style="width:850px; height:100px" id="prev"> </span>
<script src="jquery.js"></script>
<script>
var area = 100;
$(document).ready(function() {
setInterval(timer, 4000);
area += 50;
})
function timer(){
updatePreview();
$('#prev').load(function () {
$(this).height($(this).contents().height());
$(this).width($(this).contents().width());
});
}
function updatePreview()
{
$.ajax({
type: "GET",
url: 'cladtemplate.php',
//data: "name=' + name + '&area=' + area,
datatype: 'html',
success: function(data) {
$('#prev').html(data);
}
});
}
</script>
изменить: некоторые из ячеек таблицы содержат изображения, которые имеют те же размеры, что и ячейка.Не знаю, если это актуально.Я мог бы опубликовать код из cladtemplate.php, но это тонна строк.
второе редактирование: вот некоторые из HTML:
<table id="Table_01" width="800" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="33" height="0" nowrap="nowrap"></td>
<td width="35" height="0" nowrap="nowrap"></td>
<td width="51" height="0" nowrap="nowrap"></td>
<td width="80" height="0" nowrap="nowrap"></td>
<td width="48" height="0" nowrap="nowrap"></td>
<td width="56" height="0" nowrap="nowrap"></td>
<td width="48" height="0" nowrap="nowrap"></td>
<td width="32" height="0" nowrap="nowrap"></td>
<td width="17" height="0" nowrap="nowrap"></td>
<td width="11" height="0" nowrap="nowrap"></td>
<td width="279" height="0" nowrap="nowrap"></td>
<td width="42" height="0" nowrap="nowrap"></td>
<td width="18" height="0" nowrap="nowrap"></td>
<td width="11" height="0" nowrap="nowrap"></td>
<td width="39" height="0" nowrap="nowrap"></td>
<td width="0" height="0"></td>
</tr>
<tr>
<td width="800" height="50" colspan="15">
<img id="cglist_ad_template_01" src="images/cglist-ad-template_01.jpg" width="800" height="50" alt="" /></td>
<td width="0" height="50" nowrap="nowrap"></td>
</tr>
<tr>
<td width="199" height="128" colspan="4" rowspan="4">
<img id="cglist_ad_template_02" src="images/cglist-ad-template_02.jpg" width="199" height="128" alt="" /></td>
<td width="533" height="58" colspan="8" bgcolor="ececec"><center><font size="6">
_END;
echo "$" . $price . ", " . $area;
echo <<<_END
</font></center></td>
<td width="68" height="104" colspan="3" rowspan="2">
<img id="cglist_ad_template_04" src="images/cglist-ad-template_04.jpg" width="68" height="104" alt="" /></td>
<td width="0" height="58" nowrap="nowrap"></td>
</tr>
<tr>
<td width="533" height="46" colspan="8">
<img id="cglist_ad_template_05" src="images/cglist-ad-template_05.jpg" width="533" height="46" alt="" /></td>
<td width="0" height="46" nowrap="nowrap"></td>
</tr>
<tr>
<td width="201" height="24" colspan="5" rowspan="2">
<img id="cglist_ad_template_06" src="images/cglist-ad-template_06.jpg" width="201" height="24" alt="" /></td>
<td width="350" height="18" colspan="4" bgcolor="a1d528"></td>
<td width="50" height="579" colspan="2" rowspan="18">
<img id="cglist_ad_template_08" src="images/cglist-ad-template_08.jpg" width="50" height="579" alt="" /></td>
<td width="0" height="18" nowrap="nowrap"></td>
</tr>
<tr>
<td width="350" height="250" colspan="4" rowspan="10">
_END;
echo "<img id=\"cglist_ad_template_12\" src=\"bigollizard.png\" width=\"350\" height=\"250\" alt=\"\" />";
echo <<<_END
</td>
<td width="0" height="6" nowrap="nowrap"></td>
</tr>
<tr>
<td width="119" height="54" colspan="3" rowspan="2">
<img id="cglist_ad_template_10" src="images/cglist-ad-template_10.jpg" width="119" height="54" alt="" /></td>
<td width="184" height="43" colspan="3"bgcolor="ececec"><center><font size="4">INFORMATION</font></center></td>
<td width="97" height="54" colspan="3" rowspan="2">
<img id="cglist_ad_template_12" src="images/cglist-ad-template_12.jpg" width="97" height="54" alt="" /></td>
<td width="0" height="43" nowrap="nowrap"></td>
</tr>
<tr>
<td width="184" height="11" colspan="3" bgcolor="ececec"></td>
<td width="0" height="11" nowrap="nowrap"></td>
</tr>
<tr>
<td width="68" height="501" colspan="2" rowspan="14">
<img id="cglist_ad_template_14" src="images/cglist-ad-template_14.jpg" width="68" height="501" alt="" /></td>
<td width="179" height="21" colspan="3" bgcolor="ececec">Bedrooms:</td>
<td width="104" height="21" colspan="2" bgcolor="ececec">
... и т. Д.
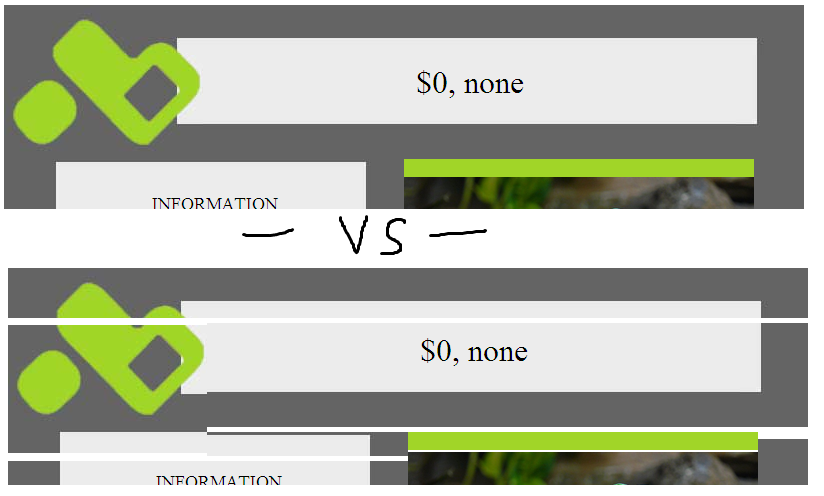
РЕДАКТИРОВАТЬ НОМЕР ТРИ!Вот скриншот вершин двух созданных таблиц: верхняя часть - в iframe, а нижняя - в пролете