Я довольно новичок в WPF и мне нужно немного помочь.Мне нравится использовать пользовательские элементы управления UserControls как Template s вместо определения их в Style или как ControlTemplate s главным образом потому, что я вижу результат, когда пишу код.Этот подход прекрасно работал, когда я начинал, но я не уверен, как проверить наличие триггеров на моем элементе управления и что-то изменить в шаблоне UserControl.Надеюсь, кто-то понимает, что я пытаюсь здесь сказать.В любом случае вот кодЯ хочу знать, выбран ли элемент из ListView [MenuTray] внутри шаблона данных элемента управления ListViewItem ...
MainWindow.xaml
<Window x:Class="Cellestus.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="1000" Height="650" Loaded="Window_Loaded">
<Window.Resources>
<ResourceDictionary Source="/Resources/GlobalResources.xaml" />
</Window.Resources>
<Viewbox x:Name="WindowView" Stretch="Fill">
<Canvas x:Name="WindowCanvas" Width="1000" Height="650" Background="{StaticResource MainWindow_Bg}">
<!-- other stuf... -->
<ListView x:Name="MenuTray" Width="1000" Height="60" Canvas.Bottom="0" Style="{StaticResource MenuTray_Style}" />
</Canvas>
</Viewbox>
</Window>
MainWindow.xaml.cs, Метод: Window_Loded
private void Window_Loaded(object sender, RoutedEventArgs e)
{
// MenuTrayItems.List: ObservableCollection<MenuTrayItem>
// MenuTrayItem: Class with a couple of string variables, Title, image, page and etc..
MenuTray.ItemsSource = MenuTrayItems.List;
}
/ Resources / GlobalResources.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:class="clr-namespace:Cellestus.Classes"
xmlns:view="clr-namespace:Cellestus.Views">
<!-- Brushes -->
<ImageBrush x:Key="MainWindow_Bg" ImageSource="/Images/Backgrounds/MainWindow.png" Stretch="Fill" />
<LinearGradientBrush x:Key="Gradient_Black" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#2c2c2c" Offset="0" />
<GradientStop Color="#151515" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="Gradient_LightGray" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#6B6B6B" Offset="1" />
<GradientStop Color="#D6D7D8" Offset="0" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="Gradient_Gray" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#515151" Offset="0" />
<GradientStop Color="#282828" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="Gradient_Green" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#77ba53" Offset="0" />
<GradientStop Color="#5a9c37" Offset="1" />
</LinearGradientBrush>
<!-- Templates -->
<ItemsPanelTemplate x:Key="HorizontalListView">
<StackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
<DataTemplate x:Key="MenuTrayItem_Template" DataType="{x:Type class:MenuTrayItem}">
<view:MenuTrayItemView />
</DataTemplate>
<!-- Styles -->
<Style x:Key="MenuTray_Style" TargetType="{x:Type ListView}">
<Setter Property="BorderThickness" Value="0" />
<Setter Property="Background" Value="{StaticResource Gradient_Black}" />
<Setter Property="ItemsPanel" Value="{StaticResource HorizontalListView}" />
<Setter Property="ItemTemplate" Value="{StaticResource MenuTrayItem_Template}" />
</Style>
</ResourceDictionary>
/ Просмотры/MenuTrayItemView.xaml
<UserControl x:Class="Cellestus.Views.MenuTrayItemView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d">
<UserControl.Resources>
<ResourceDictionary Source="/Resources/GlobalResources.xaml" />
</UserControl.Resources>
<Border x:Name="ItemContainer" Width="150" Height="60" CornerRadius="10" Background="{StaticResource Gradient_Gray}" MouseEnter="ItemContainer_MouseEnter" MouseLeave="ItemContainer_MouseLeave">
<StackPanel HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Image Margin="0,3,0,0" Width="60" Height="30" Source="{Binding Image, FallbackValue='/Images/Icons/MenuTray/default.png'}" />
<TextBlock Margin="3,0,0,0" Text="{Binding Title, FallbackValue='title'}" FontSize="10" Foreground="White" />
</StackPanel>
</Border>
</UserControl>
/ Views / MenuTrayItemView.xaml.cs
private void ItemContainer_MouseEnter(object sender, RoutedEventArgs e)
{
ItemContainer.Background = FindResource("Gradient_LightGray") as Brush;
}
private void ItemContainer_MouseLeave(object sender, RoutedEventArgs e)
{
ItemContainer.Background = FindResource("Gradient_Gray") as Brush;
}
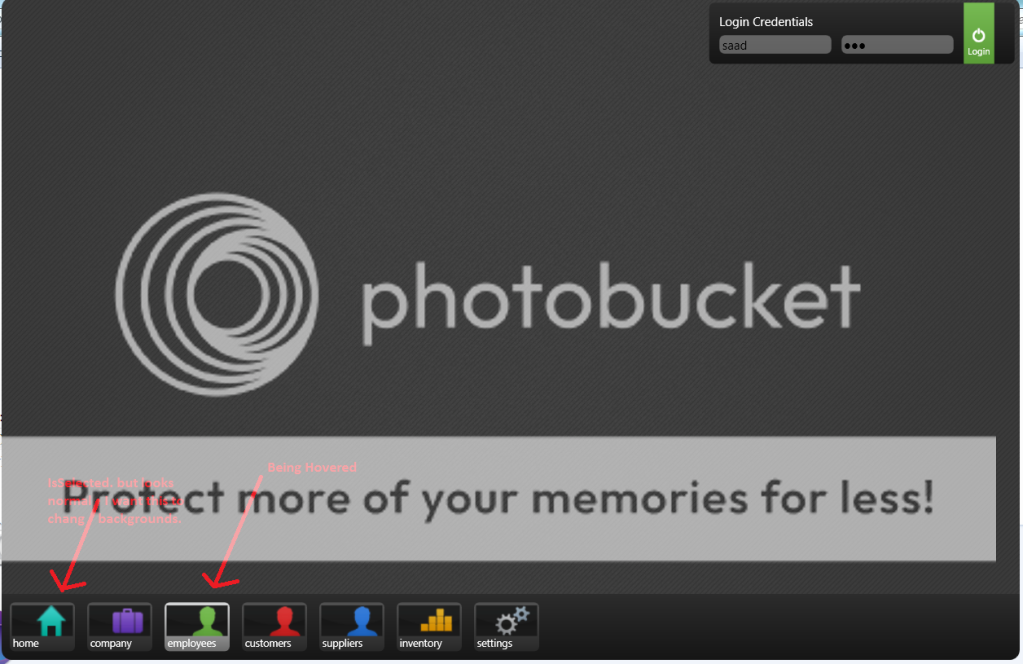
Вот изображение для визуальных людей: 
Ну, если вы сделали это так далеко.Я хочу узнать, как перехватить значение IsSelected в элементе управления ListViewItem в моем DataTemplate / UserControl (MenuTrayView.xaml) и изменить фон на статический ресурс "Gradient_Green".Я знаю, что могу просто обработать событие MouseDown на мой взгляд, но я не хочу этого делать.Я хочу знать, действительно ли выбран этот предмет.