У меня DIV 600px, и в Div есть таблица, потому что некоторые адреса электронной почты длинные, перенос не работает (я использовал перенос слов: break-word; без везения)
Также я попытался изменить ширину, используя! Важно, изменение значений с плавающей точкой и т. Д.
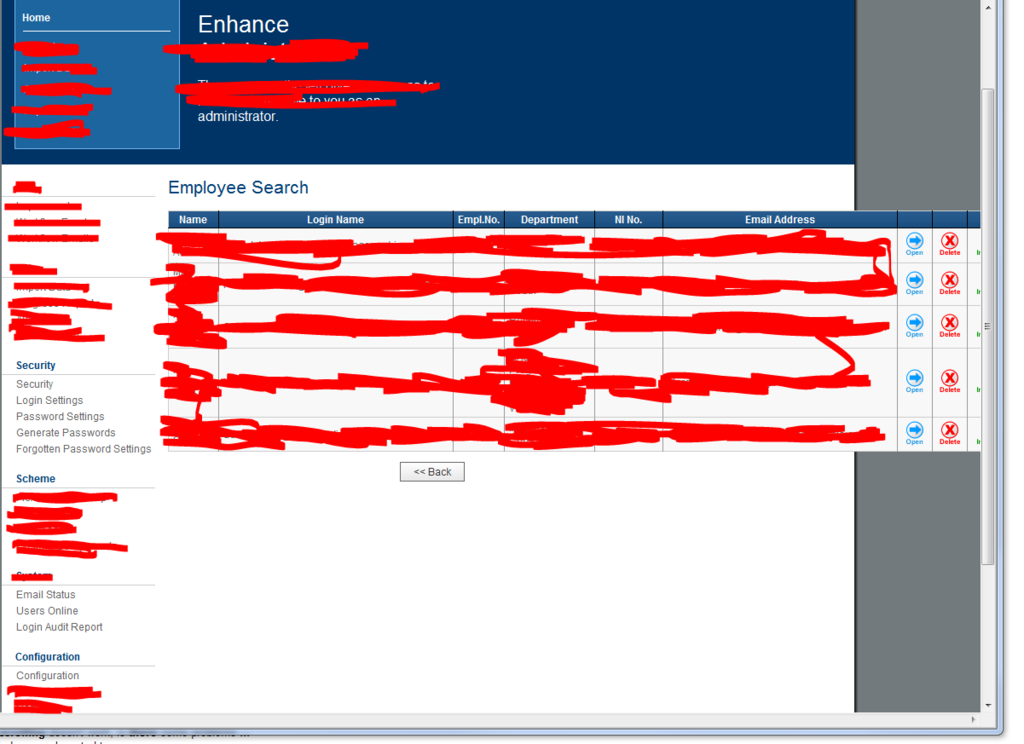
Вот снимок экрана с моей проблемой, поскольку вы можете видеть, что на странице нет возможности прокрутки вправо. Это проблема, поскольку разрешение экрана у моих клиентов низкое, и им нужен доступ ко всем параметрам справа. сторона, у которой нет функции прокрутки для этого.
Пожалуйста, помогите мне, вот скриншот (личная информация была удалена:)