Мне нужно выровнять текст внутри выпадающего списка (выбрать / опция).Мне удалось заставить его работать в Firefox 10, но не в Chromiun 16.
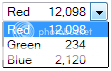
Firefox и Chrome:


Проблема с Chromiun заключается в том, чтовозвращаемая ширина элемента всегда равна нулю:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
</head>
<body>
<select id="the_select" onchange="setWidth();">
<option value="1">Red 12,098</option>
<option value="2">Green 234</option>
<option value="3">Blue 2,120</option>
</select>
<select id="stub" style="">
<option id="o"></option>
</select>
</body>
</html>
<script type="text/javascript">
function setWidth() {
$('#stub').css('display', 'block');
var width, selectedWidth, maxWidth = 0;
var optionText
var extraPixels = 15;
var $o = $('#the_select option');
$o.each(function(){
optionText = $(this).text();
width = $('#o').html(optionText).width();
if (width > maxWidth) maxWidth = width + extraPixels;
if ($(this).prop('selected')) {
selectedWidth = width;
}
});
$('#the_select').css('word-spacing', maxWidth - selectedWidth + 'px');
$o.each(function(){
optionText = $(this).text();
width = $('#o').html(optionText).width();
extraPixels = maxWidth - width;
$(this).css('word-spacing', extraPixels + 'px');
});
$('#stub').css('display', 'none');
}
$(document).ready(setWidth);
</script>
Как заставить его работать и в Chrome?