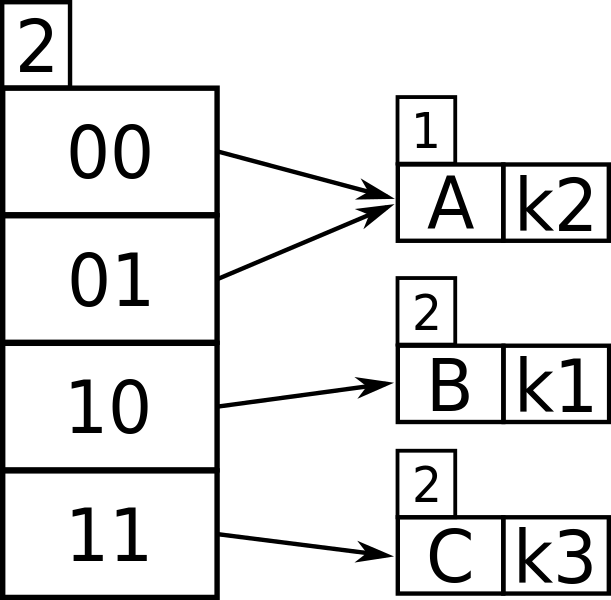
Мне нужно создать график, представляющий расширяемую структуру хеширования. До сих пор у меня был успех в создании графиков в graphviz (с использованием инструмента точка) ... Однако у меня возникли проблемы с созданием верхних меток, представляющих количество битов для каждого сегмента ... Что я хочу сделать, это примерно так:

Что я не могу сделать, так это маленькие 2 и 1, представляющие биты. Кто-нибудь может объяснить, как я поступил бы так?
Мой график пока выглядит так:
digraph G {
nodesep = 0.5;
rankdir = LR;
node [shape=record];
node0[label = "<f0>0 | <f1>1"];
node1[label = "0010 | |", toplabel="1"];
subgraph cluster_0 {
style=filled;
color=white;
node [style=filled,color=white];
node0;
label = "i = 1";
}
node0:f0->node1;}
