Я хочу отобразить три кнопки в середине экрана, и чтобы все три кнопки были одинаковой ширины, хотя они будут иметь текстовые метки разной длины.
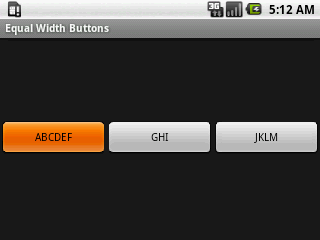
Простое добавление трех кнопок с текстовыми метками разной длины дает кнопки разной ширины.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center">
<Button
android:id="@+id/button_1"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="ABCDEF" />
<Button
android:id="@+id/button_2"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="GHI" />
<Button
android:id="@+id/button_3"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="JKLM" />
</LinearLayout>
ширина кнопки по умолчанию переносит содержимое:

--
Setting the layout_weight to 1 and the layout_width to 0dip on all the buttons causes them to stretch equally to fill the entire screen width. For what I want, such buttons are simply too big, especially on large screens.
<?xml version="1.0" encoding="utf-8"?>
<Кнопка
андроид: идентификатор = "@ + идентификатор / button_1"
андроид: layout_height = "fill_parent"
андроид: layout_width = "0dip"
Android: layout_weight = "1"
android: text = "ABCDEF" />
<Кнопка
андроид: идентификатор = "@ + идентификатор / button_2"
андроид: layout_height = "fill_parent"
андроид: layout_width = "0dip"
Android: layout_weight = "1"
android: text = "GHI" />
<Кнопка
андроид: идентификатор = "@ + идентификатор / button_3"
андроид: layout_height = "fill_parent"
андроид: layout_width = "0dip"
Android: layout_weight = "1"
android: text = "JKLM" />
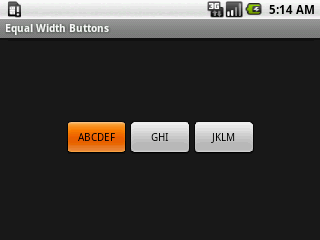
Вес макета 1 кнопки ширины экрана заполнения:

--
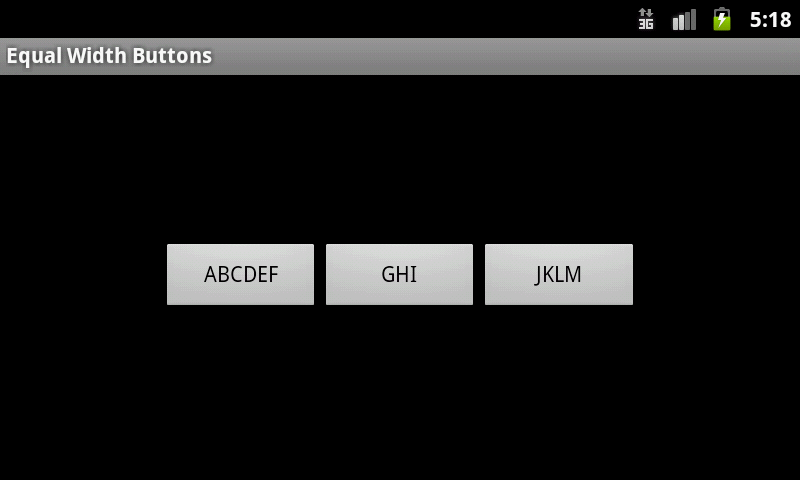
Setting different values for weightSum in the parent LinearLayout can be used to stop the buttons from filling the entire screen, but I don't think this is the path I want to take, because I don't want the buttons to occupy a large portion of the screen on large screen devices. To clarify, using weightSum, I could, for example, set the three buttons to collectively occupy half the screen width, which may look OK on small screens, but on a large screen, the buttons would still occupy half the screen width, and the buttons would simply be much larger than what I want. Perhaps the final solution will be to simply have different layout files for different screens, but I'd rather not go down this path.
<?xml version="1.0" encoding="utf-8"?>
<Кнопка
андроид: идентификатор = "@ + идентификатор / button_1"
андроид: layout_height = "fill_parent"
андроид: layout_width = "0dip"
Android: layout_weight = "1"
android: text = "ABCDEF" />
<Кнопка
андроид: идентификатор = "@ + идентификатор / button_2"
андроид: layout_height = "fill_parent"
андроид: layout_width = "0dip"
Android: layout_weight = "1"
android: text = "GHI" />
<Кнопка
андроид: идентификатор = "@ + идентификатор / button_3"
андроид: layout_height = "fill_parent"
андроид: layout_width = "0dip"
Android: layout_weight = "1"
android: text = "JKLM" />
Весовая сумма 5 маленький экран:

вес сумма 5 большой экран:

-
Я также много чего перепробовал с TableLayout, но не получил ничего лучше, чем просто использование LinearLayout.
GridView очень неудобен в использовании, и я еще не пробовал.
Итак, как создать кнопки с одинаковой шириной, желательно, чтобы они были настолько широкими, насколько это необходимо для размещения содержимого кнопки с самой длинной меткой?
Любой совет приветствуется.
(Я искал и обнаруживал, что этот вопрос задавался и отвечал много раз, но ни один из найденных ответов не помог мне.)