Хорошо.У меня есть действие, которое содержит ViewPager с тремя страницами.
В упражнении используется светлая тема.Я установил его в манифесте
<!-- PANTALLA PEDIDO-->
<activity android:screenOrientation="portrait"
android:name="com.adelco.carro.Pedido"
android:theme="@android:style/Theme.Light.NoTitleBar.Fullscreen">
<intent-filter>
<action android:name="com.adelco.carro.Pedido" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
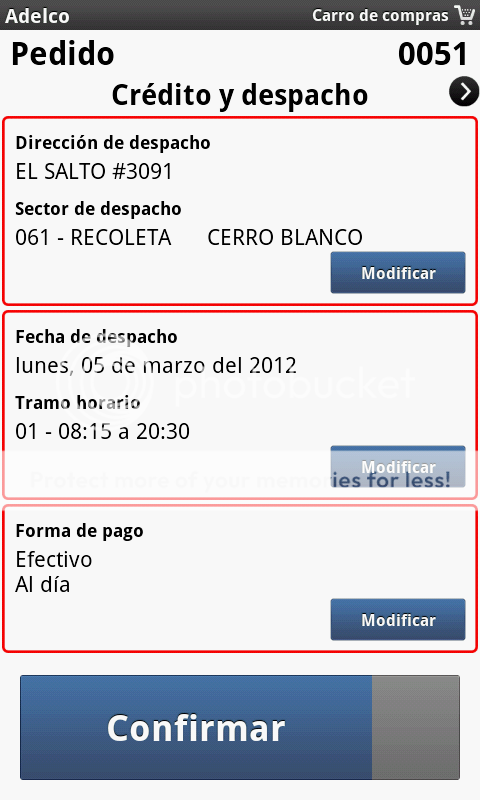
Первые две страницы выглядят правильно ... Это скриншот 1-й страницы:

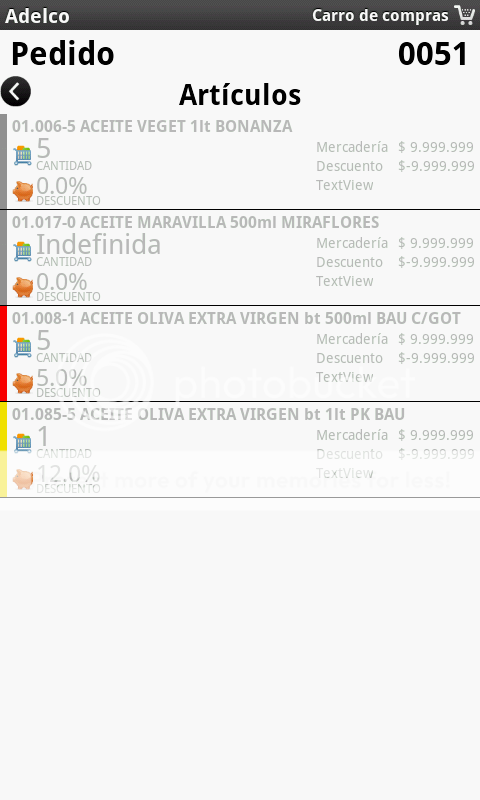
и это скриншот 3-й страницы:

wtf!Почему TextViews принимает черный цвет темы?Страница ViewPager является фрагментом и должна наследовать тему родительского действия ...
Что мне делать?Я не хочу форсировать цвет текста .....
PS: у меня есть другой ViewPager в другом Activity, и цвета в порядке ... Это так странно
Немногобольше кода: Activity Layout (полезный код)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:layout_alignParentTop="true"
android:id="@+id/pager_informacion"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</RelativeLayout>
</LinearLayout>
Макет фрагмента
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:text="Artículos"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="28sp"
android:textStyle="bold"
android:gravity="center_vertical|center_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium">
</TextView>
<FrameLayout android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" >
<ListView android:id="@+id/lista_articulos"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:dividerHeight="1dp"
android:divider="@color/negro">
</ListView>
</FrameLayout>
</LinearLayout>
И макет адаптера
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_width="wrap_content"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:id="@+id/iv_tipo_producto">
</ImageView>
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:id="@+id/tv_descripcion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:textStyle="bold"
android:textSize="16sp"
android:paddingLeft="5dp"
android:paddingRight="5dp">
</TextView>
</RelativeLayout>
</LinearLayout>
код очень прост ... я не понимаю проблемы.