
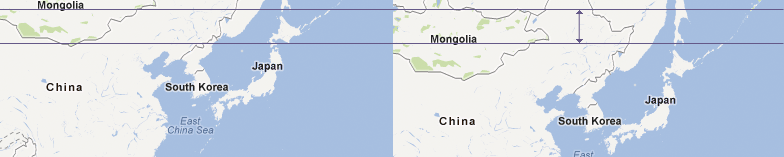
Есть ли простой способ программной прокрутки карты Google из x пикселей?
Я могу думать только об использовании setCenter, но проблема в том, чтоЯ должен был бы вычислить новое местоположение (широта / долгота) в зависимости от уровня масштабирования ...
Можете ли вы придумать что-нибудь еще?Сказать, что это невозможно с Google Map API, - правильный ответ, если вы в этом уверены.
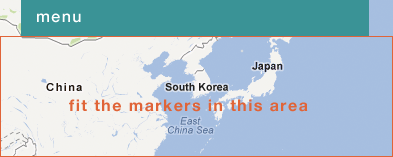
ps: я использую Gmaps4rails, так что если вы можете придумать способ сделать это с помощьюдрагоценный камень, это было бы круто.(например, настройка границ для подмножества карты.) Потому что в итоге моя цель - не допустить, чтобы меню скрывало некоторые маркеры.Мне нужно изменить область просмотра карты, если это имеет смысл, чтобы она помещала маркеры в оранжевую область, а не на полную карту.

Решение:
@ Шейн Лучше всего, отлично, идея работает отлично, но я думаю, что ваше решение было для Google API v2, верно?Вот как я это сделал для V3:
var point = map.getCenter();
var overlay = new google.maps.OverlayView();
overlay.draw = function() {};
overlay.setMap(map);
var projection = overlay.getProjection();
var pixelpoint = projection.fromLatLngToDivPixel(point);
pixelpoint.x += my_value; # or .y
point = projection.fromDivPixelToLatLng(pixelpoint);
map.setCenter(point);
Если кто-нибудь знает о лучшем решении с API v3, расскажите нам об этом.