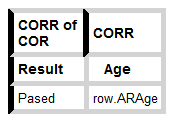
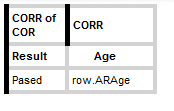
Я пытаюсь отобразить разделитель столбцов для таблицы в IE8. Я использую CSS, который прекрасно работает в Chrome и Firefox, но в IE8 угол ячеек таблицы с разделителем черных столбцов выглядит по-другому. Вы можете увидеть различия в изображениях ниже. Первое изображение из IE8, которое показывает результаты, которые я не хочу, а второе изображение из Chrome, которое показывает, как я хочу, чтобы таблица отображалась.


The source is below, you can also edit it at http://jsbin.com/obava4/2/edit:
table.testresults
{
border-collapse:collapse;
}
table.testresults td {
padding: 3px;
border-style:solid;
border-width: 4px;
border-color:lightgray;
font-size: 8pt;
font-family: Arial;
font-weight:400;
}
table.testresults *.borderleft {
border-left-color: black;
border-left-style: solid;
border-left-width: 5px;
}
table.testresults th {
font-size: 0.7em;
font-family: Arial;
padding: 3px;
spacing:0px;
border-bottom-color: lightgray;
border-style:solid;
border-width: 4px;
border-color:lightgray;
}
</style>
<meta charset=utf-8 />
<title>JS Bin</title>
</head>
<body>
</head>
<body>
<table class="testresults">
<col id="col1"><col id="col2"><col id="col3">
<tr class="currenv">
<th class="corrcorrenv borderleft" align="left" colspan="1">CORR of COR</th>
<th class="correnv borderleft" align="left" colspan="1">CORR</th>
</tr>
<tr class="currenv">
<th width="50px" class="resultheader borderleft" align="left">Result</th>
<th class="nowrap">Age </th>
</tr>
<tr>
<td class="borderleft" TestResultsID="">Pased</td>
<td>row.ARAge</td>
</tr>
</table>
</body>
</html>
</body>
</html>