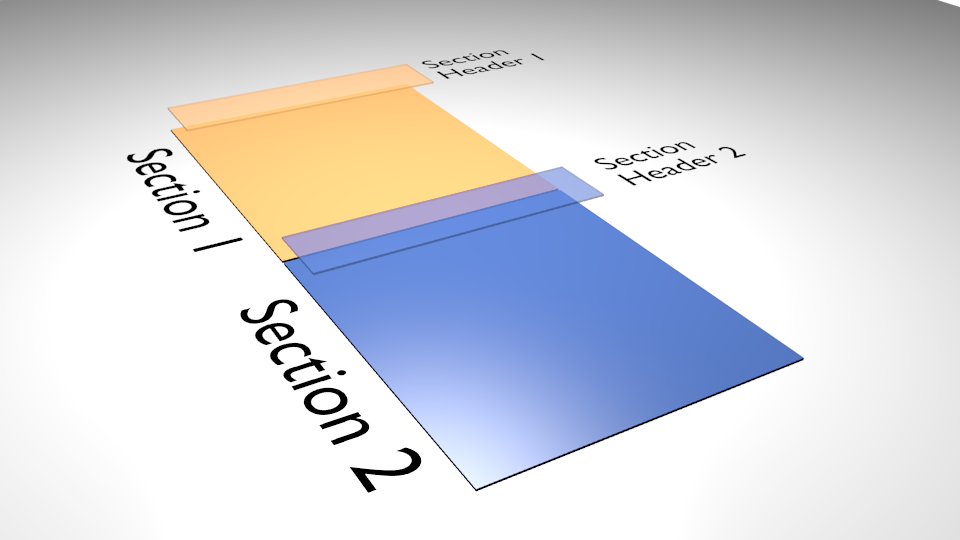
Я пытаюсь настроить UITableView с элементами, подобными этим:

В частности, таблица имеет несколько разделов, и каждый раздел имеет свой цвет фона. Для этого я обычно просто изменяю каждую ячейку. Сложность в том, что я бы хотел, чтобы заголовки секций были полупрозрачными. Когда я делаю это, фон под заголовком является цветом фона табличного представления, когда под заголовком нет ячейки. Конечно, я мог бы установить цвет фона табличного представления, но тогда цвет под каждым заголовком был бы одинаковым.
Как бы я создал табличное представление, подобное изображенному на диаграмме?
ОБНОВЛЕНИЕ: Чтобы сделать это абсолютно ясным, я знаю, как сделать пользовательский вид заголовка, и знаю, как сделать его прозрачным, используя свойство alpha. Проблема в том, что под видом. Мне нужен цвет фона раздела, а не цвет фона табличного представления.