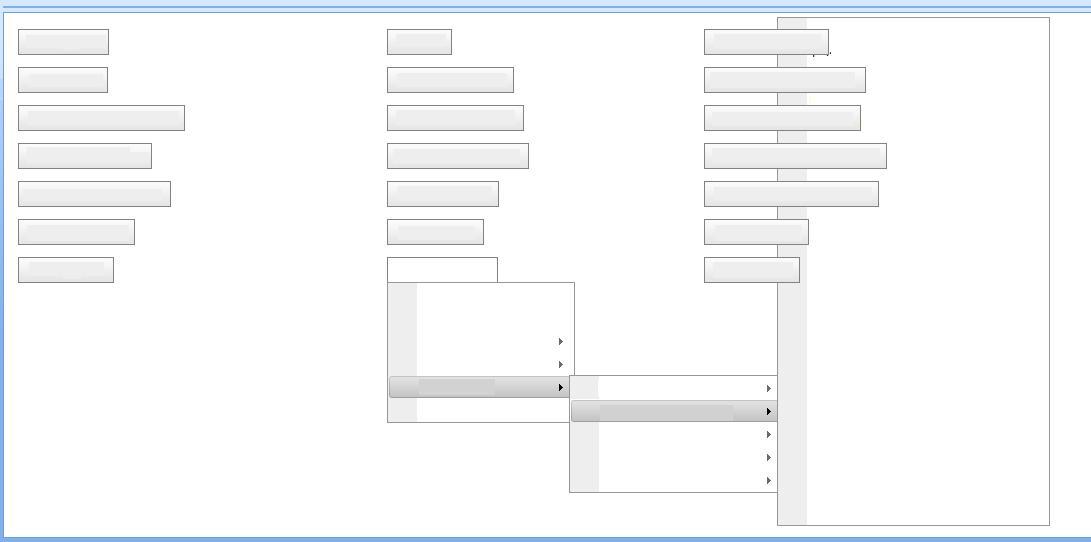
У меня есть радмену, которое я генерирую, проверяя папки библиотеки документов sharepoint и выстраивая структуру подменю на основе папки. Когда я размещаю многие элементы управления на странице, корневое меню других элементов управления отображается поверх подменю элемента управления. Кто-нибудь знает, как предотвратить это, изменяя программно назначая стиль для z-index подменю? Смотрите прилагаемый файл для лучшего понимания проблемы. Текст был санирован для общественного потребления.
Дополнительная информация: при пролистывании меню и отображении меню подэлементов оно правильно покрывает другие меню, и они не просвечивают. Однако при переворачивании его во второй раз он определенно просвечивает, как будто его z-index больше.
Каждый из этих элементов управления находится в своих собственных веб-частях, это имеет значение? Может быть, они наследуют z-index?
Эффект возникает только в IE, а не в Chrome или Firefox.
Мой ascx: (customItem - это подменю), эти классы CSS применяются программно в коде для корневого элемента и элементов подменю.
<style type="text/css">
.CustomItem
{
z-index:99999;
}
.rootItem
{
text-align:center !important;
text-decoration:none !important;
z-index:-1;
}
.CustomItem:hover
{
text-decoration:none !important;
}
</style>
<div id="section" runat="server" >
<telerik:RadMenu ID="FolderMenu" runat="server">
</telerik:RadMenu>

Вот обновление: я воспроизвел некоторые ошибки в браузере Chrome. Похоже, ошибка с радмену, а не IE. IE просто делает ошибку более быстрой.
Вот пример того, как он не работает, который, вероятно, можно воспроизвести очень легко, в конце - видео с экрана, на котором запутывается z-index.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<telerik:RadStyleSheetManager ID="RadStyleSheetManager1" runat="server" />
<style type="text/css">
.CustomItem
{
position:relative;
text-align:center !important;
text-decoration:none !important;
/* z-index:0 !important;*/
top: 0px;
left: 0px;
}
/* .rootItem
{
position:relative;
text-align:center !important;
text-decoration:none !important;
}*/
.CustomItem:hover
{
position:relative;
text-decoration:none !important;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<telerik:RadScriptManager ID="RadScriptManager1" runat="server">
<Scripts>
<%--Needed for JavaScript IntelliSense in VS2010--%>
<%--For VS2008 replace RadScriptManager with ScriptManager--%>
<asp:ScriptReference Assembly="Telerik.Web.UI, Version=2010.1.309.35, Culture=neutral, PublicKeyToken=121fae78165ba3d4" Name="Telerik.Web.UI.Common.Core.js, Version=2010.1.309.35, Culture=neutral, PublicKeyToken=121fae78165ba3d4" />
<asp:ScriptReference Assembly="Telerik.Web.UI, Version=2010.1.309.35, Culture=neutral, PublicKeyToken=121fae78165ba3d4" Name="Telerik.Web.UI.Common.jQuery.js, Version=2010.1.309.35, Culture=neutral, PublicKeyToken=121fae78165ba3d4" />
<asp:ScriptReference Assembly="Telerik.Web.UI, Version=2010.1.309.35, Culture=neutral, PublicKeyToken=121fae78165ba3d4" Name="Telerik.Web.UI.Common.jQueryInclude.js, Version=2010.1.309.35, Culture=neutral, PublicKeyToken=121fae78165ba3d4" />
</Scripts>
</telerik:RadScriptManager>
<script type="text/javascript">
//Put your Java Script code here.
</script>
<telerik:RadAjaxManager ID="RadAjaxManager1" runat="server">
</telerik:RadAjaxManager>
<div>
<telerik:RadMenu runat="server" ID="FolderMenu" cssclass="CustomItem" >
<Items>
<telerik:RadMenuItem Text="Item1" >
<Items>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
<Items>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
</Items>
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
</Items>
</telerik:RadMenuItem>
</Items>
</telerik:RadMenu>
<br />
<telerik:RadMenu runat="server" ID="RadMenu1" cssClass="CustomItem">
<Items>
<telerik:RadMenuItem Text="Item1" >
<Items>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
<Items>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
</Items>
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
</Items>
</telerik:RadMenuItem>
</Items>
</telerik:RadMenu> <br />
<telerik:RadMenu runat="server" ID="RadMenu2" cssClass="CustomItem">
<Items>
<telerik:RadMenuItem Text="Item1" >
<Items>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
<Items>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
</Items>
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
</Items>
</telerik:RadMenuItem>
</Items>
</telerik:RadMenu>
<br />
<telerik:RadMenu runat="server" ID="RadMenu3" cssClass="CustomItem">
<Items>
<telerik:RadMenuItem Text="Item1" >
<Items>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
<Items>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
</Items>
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="sub item1">
</telerik:RadMenuItem>
</Items>
</telerik:RadMenuItem>
</Items>
</telerik:RadMenu>
</div>
</form>
Вот видео с экрана захвата, показывающее, как оно портится
http://youtu.be/oOdJY65l6AA