У меня есть следующий html / css, который вызывает проблемы в Firefox 1.5 и 2, но работает правильно в IE6 / 7/8, Safari, Chrome, Opera и Firefox 1 и 3.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Firefox Bug</title>
<style type="text/css">
* { border: 0; padding: 0; margin: 0; }
#wrapper {
width: 500px;
min-height: 550px;
height: auto !important;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
#content {
border: 5px solid green;
}
#bottom {
border: 5px solid red;
position: absolute;
bottom: 0;
right: 0;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">
Foo
</div>
<div id="bottom">
Bar
</div>
</div>
</body>
</html>
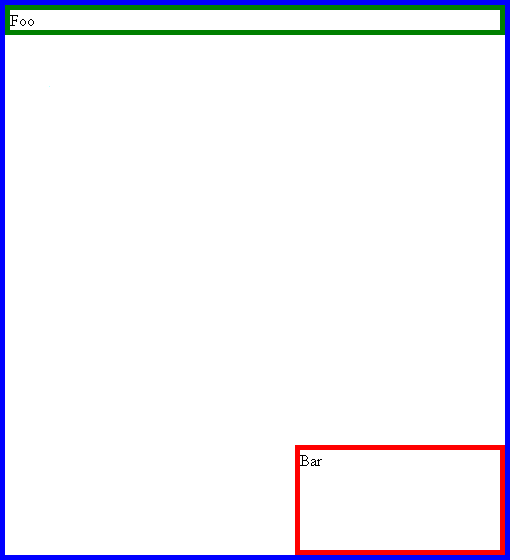
В браузерах, которые работают правильно, нижний элемент отображается в правом нижнем углу элемента-оболочки. Однако в Firefox 2 нижний элемент находится внизу элемента содержимого. Я не могу понять, почему это происходит, любая помощь будет принята с благодарностью.
Ожидаемые результаты

Firefox 2 Bug
