У меня проблема с относительным выравниванием позиции div.
Я хочу, чтобы второй div был зафиксирован в позиции, даже если я удалю первый div.
Проблема в том, что второй div корректирует свою позицию при удалении первого div.
Мой вопрос: как я могу сохранить позицию второго div, даже если я удалю первый div? Спасибо:)
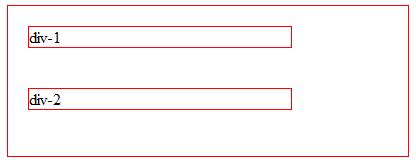
Этот код:
<div style="border: 1px solid red;width:400px;height:150px;margin:0px auto;" >
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 20px; left: 20px;">div-1</div>
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 60px; left: 20px;">div-2</div>
</div>
Будет выводить:

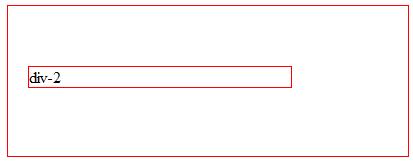
Тогда, если первый div удален, второй div корректирует свою позицию.
Этот код:
<div style="border: 1px solid red;width:400px;height:150px;margin:0px auto;" >
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 60px; left: 20px;">div-2</div>
</div>
Будет выводить: