Я выполнил пост-метод с использованием Axios для загрузки изображений с помощью ImagePicker в React-Native, но когда я отправляю этот запрос в Post API с моими FormData, мне кажется, что ошибка 400
Возможный необработанный отказ от обещания (id: 0): Ошибка: запрос не выполнен с кодом состояния 400
Но когда я использую переменную Upload вместо созданных мною FormData, он отправляет запрос моему API, но данные отсутствуют


Я уже использовал метод post для входа в систему, он работает с паролем и пользователь вводит API, и я получаю правильные значения
const response = await api.post("Usuarios/FindByEmailSenha", {
email: this.state.email,
pass: this.state.pass
});
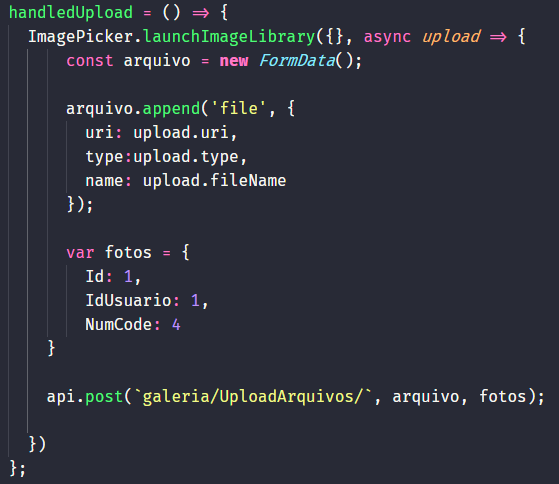
на стороне клиента
handledUpload = () => {
ImagePicker.launchImageLibrary({}, async upload => {
const arquivo = new FormData();
arquivo.append('file', {
uri: upload.uri,
type:upload.type,
name: upload.fileName
});
var fotos = {
Id: 1,
IdUsuario: 1,
NumCode: 4
}
api.post(`galeria/UploadArquivos/`, arquivo, fotos);
})
};`
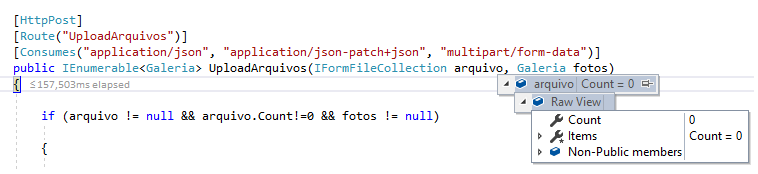
на стороне сервера
[HttpPost]
[Route("UploadArquivos")]
[Consumes("application/json", "application/json-patch+json", "multipart/form-data")]
public IEnumerable<Galeria> UploadArquivos(IFormFileCollection arquivo, Galeria fotos)
{
}
Я надеюсь получить данные FormData, отправленные сReact-Native для моего API, так что я могу отлаживать и сохранять на сервере