Я разрабатываю приложение для получения степени бакалавра для создания и управления археологическими полевыми руководствами. Одна функциональность должна позволить пользователю создавать новые полевые руководства в приложении. Полевое руководство должно состоять из общей информации (название, автор и т. Д.) И нескольких записей для типов артефактов.
Я хочу осознать это, имея один ContentPage с двумя представлениями - один для информации о книге, один для списка записей. Пользователь должен иметь возможность переключаться между двумя представлениями.
Чтобы добиться этого, я создал оба в виде ContentViews, включил их в Parent-XAML и привязал их атрибуты IsVisible к отдельным логическим значениям в ViewModel. Странно, но «NewBookInfo» исключает инициализацию, а «NewBookEntryList» работает просто отлично. Я не смог найти решение в Google, и сейчас я вроде как цепляюсь за соломинку ...
<ColumnDefinition Width="100/3*" /> приводит к исключению времени выполнения в InitializeComponent():
System.FormatException
Message=One of the identified items was in an invalid format.
Source=Xamarin.Forms.Core
StackTrace:
at Xamarin.Forms.GridLengthTypeConverter.ConvertFromInvariantString(String value)
...
Страница моего родителя:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FieldGuide.Views"
x:Class="FieldGuide.AddBook">
<StackLayout Spacing="1" VerticalOptions="Fill">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Text="New Guide" FontAttributes="Bold" FontSize="30"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Grid.Row="0" Grid.Column="0" />
<ImageButton Source="Return_klein.png" Grid.Row="0" Grid.Column="1" Command="{Binding ReturnCommand}"/>
<ImageButton Source="Hamburger_Icon_klein.png" Grid.Row="0" Grid.Column="2" Command="{Binding MenuCommand}"/>
</Grid>
<!--BackgroundColor="Transparent" bei Buttons einfügen-->
<local:NewBookInfo VerticalOptions="FillAndExpand" IsVisible="{Binding BookInfoVisible}"/>
<local:NewBookEntryList VerticalOptions="FillAndExpand" IsVisible="{Binding BookEntriesVisible}"/>
</StackLayout>
</ContentPage>
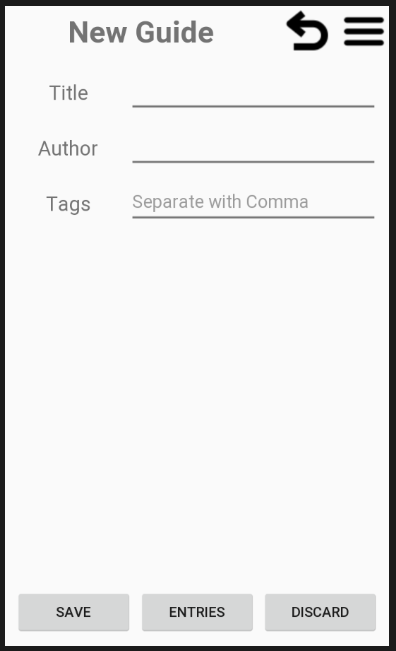
NewBookInfo.xaml
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FieldGuide.Views.NewBookInfo">
<ContentView.Content>
<StackLayout>
<Grid Margin="10, 10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30*"/>
<ColumnDefinition Width="70*"/>
</Grid.ColumnDefinitions>
<Label Text="Title" FontSize="20"
HorizontalOptions="Center" VerticalOptions="CenterAndExpand"
Grid.Row="0" Grid.Column="0"/>
<Label Text="Author" FontSize="20"
HorizontalOptions="Center" VerticalOptions="CenterAndExpand"
Grid.Row="1" Grid.Column="0"/>
<Label Text="Tags" FontSize="20"
HorizontalOptions="Center" VerticalOptions="CenterAndExpand"
Grid.Row="2" Grid.Column="0"/>
<Entry Grid.Row="0" Grid.Column="1"/>
<Entry Grid.Row="1" Grid.Column="1"/>
<Entry Placeholder="Separate with Comma" Grid.Row="2" Grid.Column="1"/>
</Grid>
<Grid VerticalOptions="EndAndExpand" Margin="10, 10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100/3*"/>
<ColumnDefinition Width="100/3*"/>
<ColumnDefinition Width="100/3*"/>
</Grid.ColumnDefinitions>
<Button Text="Save" Grid.Row="0" Grid.Column="0"
Command="{Binding SaveBook}"/>
<Button Text="Entries" Grid.Row="0" Grid.Column="1"
Command="{Binding NewEntry}"/>
<Button Text="Discard" Grid.Row="0" Grid.Column="2"
Command="{Binding DiscardBook}"/>
</Grid>
</StackLayout>
</ContentView.Content>
</ContentView>
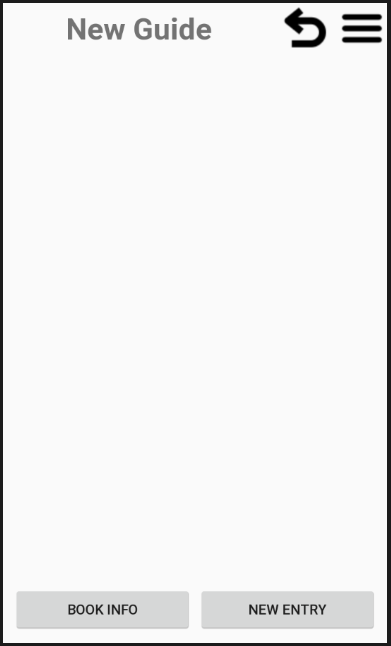
Для сравнения NewBookEntryList.xaml (ListView еще не завершен)
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FieldGuide.Views.NewBookEntryList">
<ContentView.Content>
<StackLayout>
<ListView x:Name="FileSystem" ItemsSource="{Binding Entries}" SelectedItem="{Binding SelectedEntry}" VerticalOptions="FillAndExpand">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label Text="{Binding Name}" Margin="10" FontSize="Medium" VerticalOptions="Center" HorizontalOptions="StartAndExpand"/>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Grid VerticalOptions="EndAndExpand" Margin="10, 10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"/>
<ColumnDefinition Width="50*"/>
</Grid.ColumnDefinitions>
<Button Text="Book Info" Grid.Row="0" Grid.Column="0"
Command="{Binding SaveBook}"/>
<Button Text="New Entry" Grid.Row="0" Grid.Column="1"
Command="{Binding NewEntry}"/>
</Grid>
</StackLayout>
</ContentView.Content>
</ContentView>
Вот как я хочу, чтобы это было в конце.