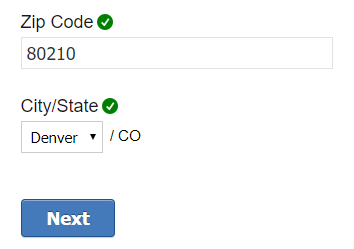
Я использую ASP.NET MVC с Razor.У меня есть функция AJAX, которая получает город и штат при вводе почтового индекса.Затем я обновляю список со списком городов / городов и обновляю LabelFor с указанием штата, как показано на рисунке:

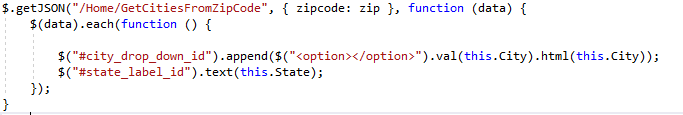
Функция JSON:

Код бритвы:
@Html.DropDownListFor(model => model.City, new SelectList(Enumerable.Empty<SelectListItem>()), "Select City", new { @class = "drop-down-list", id = "city_drop_down_id", style = "font-size:100%;" })
@Html.LabelFor(model => model.State, new { id="state_label_id", style = "font-size:100%; font-weight:normal; color:black;" })
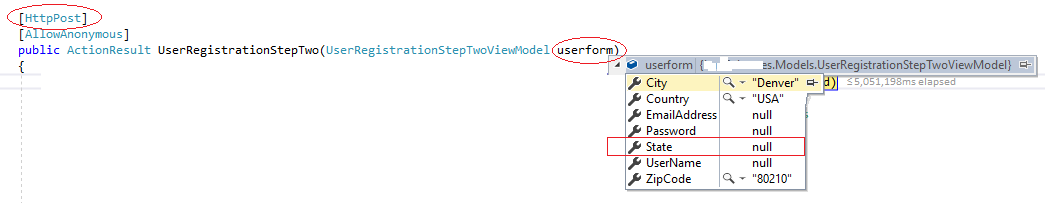
Элементы управления успешно обновляются Javascript после того, как функция Ajax извлекает данные.Теперь, если я нажимаю кнопку «Далее», создается сообщение формы, и я должен получить значения в элементах управления в свой контроллер.Проблема в том, что я получаю Город из выпадающего списка, но не Штат:

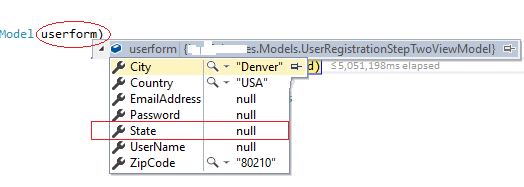
Полное изображение нечеткое, поэтому вот крупный план:

Я использовал DisplayFor вместо LabelFor, и он все равно не будет работать.Я даже использовал .html () в javascript вместо .text (), но все равно не повезло:
$("#state_label_id").html(this.State);
(Пожалуйста, игнорируйте имя пользователя, пароль, адрес электронной почты, поскольку я не передаю никакие значенияте, так что ожидается ноль)