Я пытаюсь выбрать данные из базы данных и заполнить HTML-таблицу данными, один из столбцов имеет тип Varchar (max), поэтому строка имеет большой размер и плохую читаемость.
текущий результат ниже:

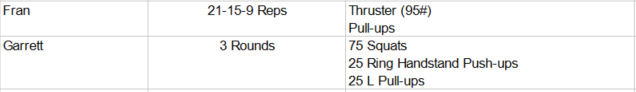
желаемый результат ниже:

единственный столбец, который необходимо отформатировать, - это столбец описания.
Я пробовал несколько разных вещей, включая вставку данных в базу данных с помощью Char (13) и т. Д., Как показано ниже:
Подруливающие устройства (95 #) '+ CHAR (13) + char (10) +' Подтягивания '
я также попытался добавить стиль к тегам, например:
html.Append("<th style width: 40px>");
html.Append(column.ColumnName);
html.Append("</th>");
это просто дало дубликаты столбцов. Я не уверен, как это должно быть сделано.
ниже используется код:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
//Populating a DataTable from database.
DataTable dt = this.GetData();
//Building an HTML string.
StringBuilder html = new StringBuilder();
//Table start.
html.Append("<table border = '1'>");
//Building the Header row.
html.Append("<tr>");
foreach (DataColumn column in dt.Columns)
{
html.Append("<th>");
html.Append(column.ColumnName);
html.Append("</th>");
}
html.Append("</tr>");
//Building the Data rows.
foreach (DataRow row in dt.Rows)
{
html.Append("<tr>");
foreach (DataColumn column in dt.Columns)
{
html.Append("<td>");
html.Append(row[column.ColumnName]);
html.Append("</td>");
}
html.Append("</tr>");
}
//Table end.
html.Append("</table>");
//Append the HTML string to Placeholder.
FindControl("PlaceHolder1").Controls.Add(new Literal { Text = html.ToString() });
}
}