Я использую модальный расширитель всплывающих окон, я следовал всем инструкциям на странице примера набора инструментов, за исключением того, что не установил свойство BackgroundCssClass.
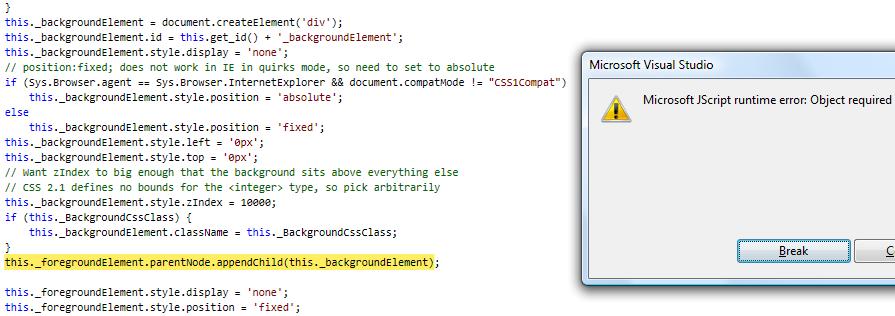
вот что происходит:

Есть ли способ, которым я могу получить грубость, не устанавливая реквизит cssclass?
Мне не нужны стили.
Если ответ НЕТ, то, пожалуйста, покажите мне пример, как установить его с помощью cssclass (даже пустышки).
Заранее спасибо.
Вот код:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>