Я начинаю кодировать свой новый веб-сайт и ищу, чтобы обновить коллекцию "users" в базе данных fireStore
Я использую Angular 7 и Cloud Firestore.
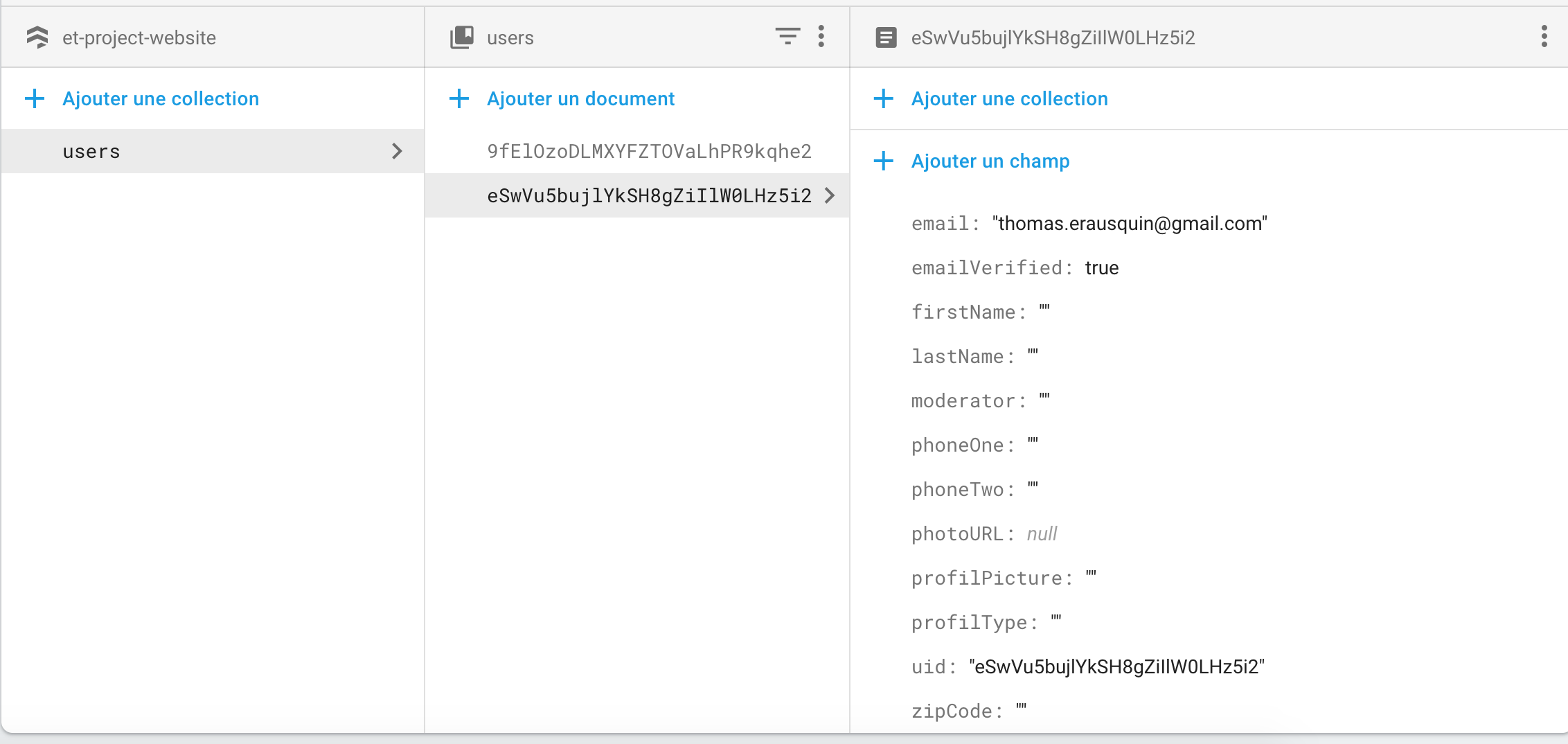
Я создал свою первую коллекцию "пользователи", которая содержит мою информацию для моих членов
Экран моей коллекции.

в моей памяти, вы можете увидеть мое обновление данных пользователя
// Update User
UpdateUser(user: User){
this.userRef.update({
firstName: user.firstName,
lastName: user.lastName,
displayName: user.displayName,
photoURL: user.photoURL,
emailVerified: user.emailVerified,
birthday: user.birthday,
addressOne: user.addressOne,
addressTwo: user.addressTwo,
zipCode: user.zipCode,
city: user.city,
country: user.country,
phoneOne: user.phoneOne,
phoneTwo: user.phoneTwo,
profilType: user.profilType,
profilPicture: user.profilPicture,
admin: user.admin,
moderator: user.admin
})
}
и вы увидите мою функцию обновления формы здесь
updateUserData(){
this.edituserprofileForm = this.fb.group({
firstName: ['', [Validators, Validators.minLength(2)]],
lastName: ['', [Validators, Validators.minLength(2)]],
address: [],
address2: [],
city: [],
country: [],
zipCode: ['', [Validators.pattern('^[0-9]+$')]],
phoneOne: ['', [Validators.pattern('^[0-9]+$')]]
})
}
goBack(){
this.location.back();
}
UserUpdateForm(){
this.crudApi.UpdateUser(this.edituserprofileForm.value) // Update user data using CRUD API
console.log(this.edituserprofileForm.value);
}
В момент отправки формы я получаю эту ошибку
Reference.update не удалось: первый аргумент содержит неопределенное в свойстве 'edit.eSwVu5bujlYkSH8gZiIlW0LHz5i2.displayName'
at validateFirebaseData "
и я не понимаю, почему я получаю эту ошибку
Спасибо заранее