Директива fxFlex не работает с шириной, однако когда я вручную устанавливаю ширину, она работает, как я могу заставить ее работать?
Я попытался сделать ширину элемента mat-card 100% в styles.scssфайл, но он занимает все пространство, доступное в div
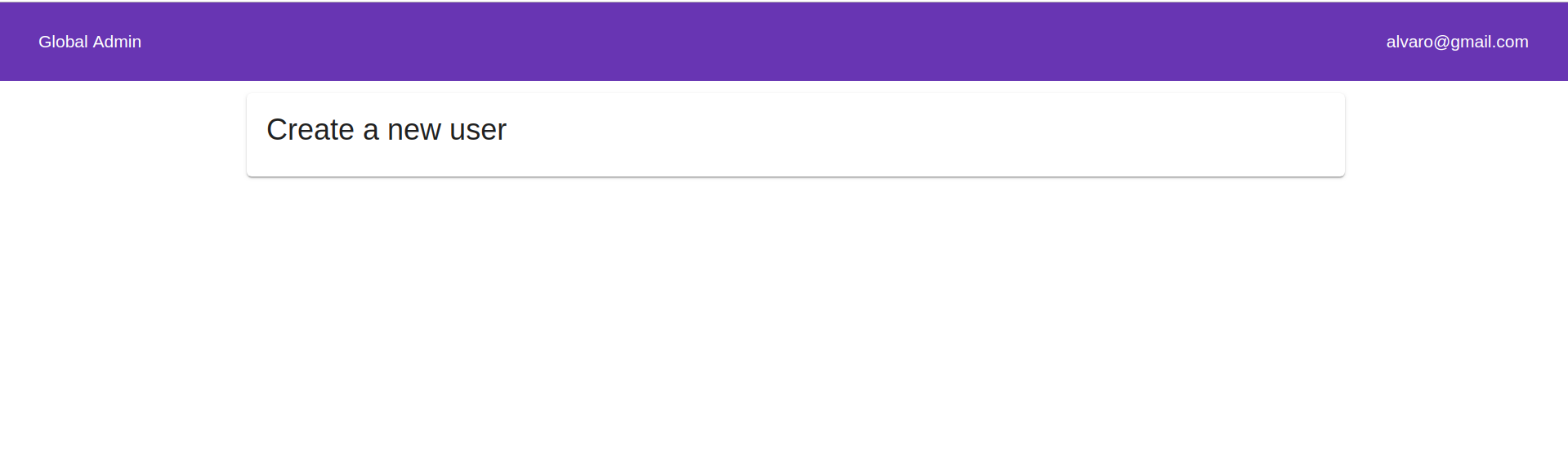
Div захватывает все доступное пространство
<div fxLayout="column" fxLayoutAlign="start center" fxLayoutGap="10px" fxFill>
<mat-card fxFlex.lt-sm="90" fxFlex.lt-md="80" fxFlex="70">
<mat-card-title>Create a new user</mat-card-title>
<mat-card-content>
</mat-card-content>
</mat-card>
</div>
Я получаю это 
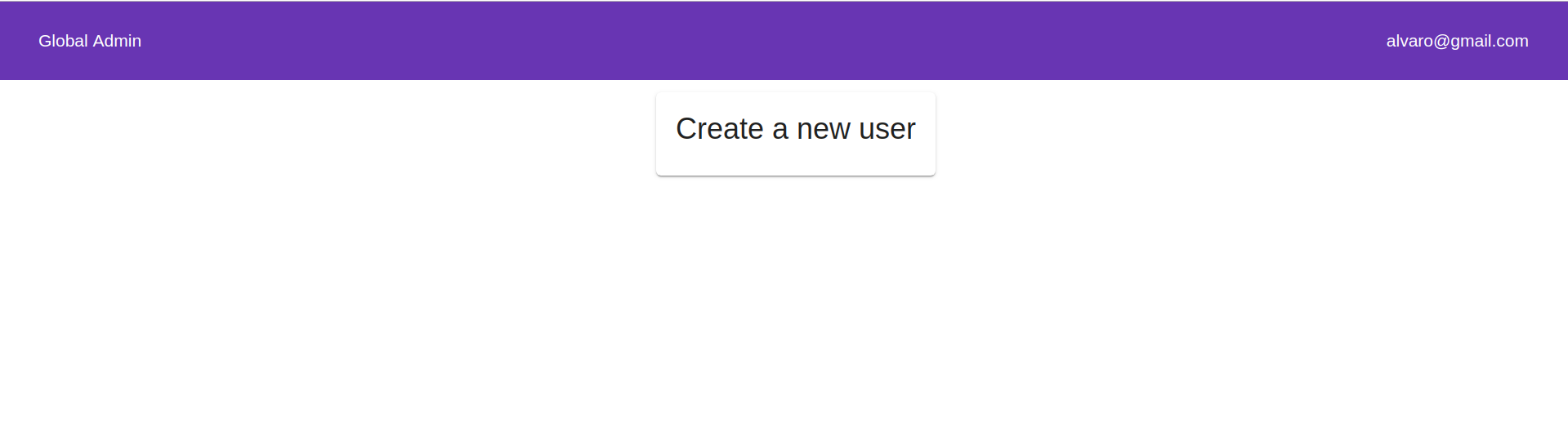
Но я хочу этоиспользуя только директивы