В моем проекте vue у меня есть некоторые глобально определенные CSS, такие как файл сброса и т. Д. Я загружаю этот CSS, используя следующее в моем vue.config:
css: {
loaderOptions: {
sass: {
data: `
@import "@/assets/styles/styles.scss";
`,
},
},
},
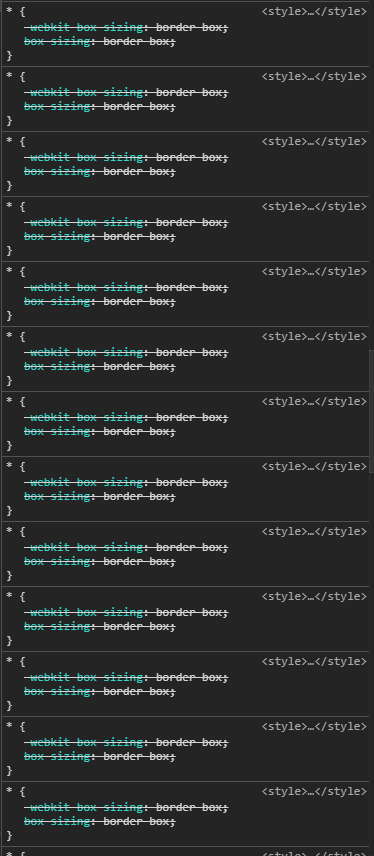
Когда я смотрю в стилях браузера, этоКажется, что CSS перезаписывает себя более 50 раз.

Мне интересно, что вызывает такое поведение?