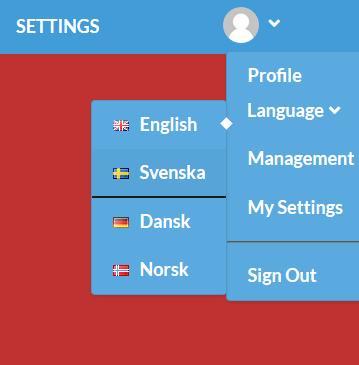
На изображении ниже показан текущий графический интерфейс, я просто хочу поместить значок слева от меню «Язык» вместо текущей позиции (справа)

Текущий код
</Dropdown.Item>
<Dropdown text="Language" icon="angle down" pointing="right"
options={[
{ text: 'English', value: 'en', flag: 'gb'},
{ text: 'Svenska', value: 'se', flag: 'se' },
{ text: 'Dansk', value: 'de', flag: 'de' },
{ text: 'Norsk', value: 'no', flag: 'no' },
]}
/>
Любые предложения о том, как я могу найти значок "угол вниз" слева от текста "язык", будут очень благодарны.