Я хочу, чтобы пользователь был перенаправлен в список ресурсов после того, как он удалил элемент на своей странице показа.Я прочитал много вопросов и ответов по этой теме, но думаю, что у меня другая проблема, так как мои маршруты и компоненты попали в нужное русло после history.push
Я отслеживал выполнение кода через отладчик до визуализации компонентаи до сих пор не понимаю, почему ничего не возвращается
Вот мои маршруты в компоненте моего приложения (обернутый таким образом <Router><App /></Router>):
<Route component={AppHeader} />
{["/articles/:id/edit", "/articles/new"].map((path, index) =>
<Route key={index} exact path={path} component{ArticleForm}/>
)}
<Route exact path="/articles/:id" component={Article}/>
{["/", "/articles"].map((path, index) =>
<Route key={index} exact path={path} component{ArticlesList}/>
)}
Я использую избыточность, поэтому Router и ArticleListэкспортируются следующим образом:
export default withRouter(connect(mapStateToProps, mapDispatchToProps)(Component))
В компоненте AppHeader предусмотрена кнопка удаления, если пользователь находится на странице показа или редактирования.При нажатии на ссылку запускается следующий метод:
class AppHeader extends Component {
...
deleteArticle = async () => {
await ajaxHelpers.ajaxCall('DELETE',`/articles/${this.state.currentArticleID}`, {}, this.state.token)
this.props.history.push("/")
}
...
}
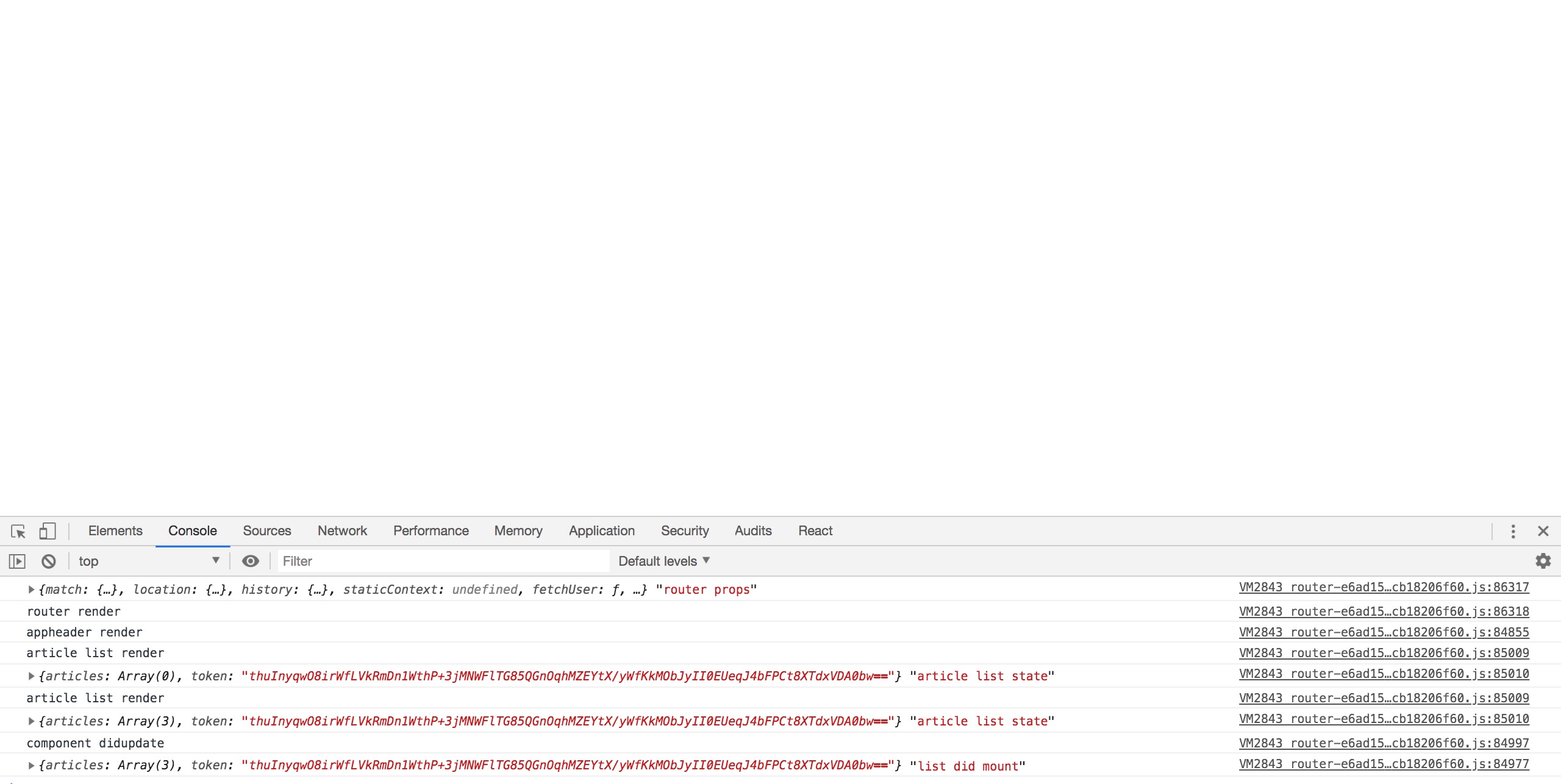
Затем запускается Route with ArticlesList, и этот компонент должен отображаться.Вот что происходит (точки останова в методах рендеринга):
- URL обновляется
- Маршрутизатор отображается
- Отображается заголовок приложения
- Список статей отображается
- Список статей повторно отображается с помощью API (состояние, заполненное списком)
- Список статей повторно отображается с помощью componentDidUpdate
НО страницаостается пустым ... Я использую this.props.history.push ("/") в других компонентах, и он работает нормально (список перерисовывается и отображается).См. Пустую страницу и console.logs: 
Если я вручную перезагружаю страницу, она отображается нормально.
Что мешает отображению любого компонента (DOM почти пуст, я толькополучить мой пустой <div id="root"></div>) в этом случае?