`
Ссылка на табличное изображение

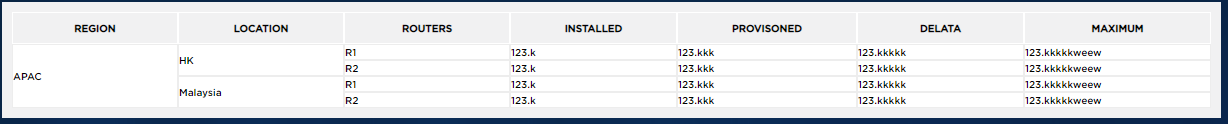
` У меня есть структура таблицы, как на прикрепленном изображении, и моя структура jsonкак это
Я мог бы сформировать таблицу до местоположений, но не смог получить доступ к деталям маршрутизатора, так как я не получаю область действия переменной местоположения
Этот JSON выглядит сложным для меня и не могувозможность получить область действия varaible для формирования структуры таблицы по мере необходимости.Я также пытался сформировать таблицу внутри таблицы, но в этой области также нет области видимости, поскольку тег внутренней таблицы заканчивается
Пожалуйста, помогите мне сформировать структуру таблицы
[
{
"regionName": "Australia",
"locations": [
{
"locationname": "sydney",
"routers": [
{
"routername": "S1",
"installed": "1",
"provisioned": "1",
"delata": "2",
"maximum": "2"
},
{
"routername": "S2",
"installed": "1",
"provisioned": "2",
"delata": "2",
"maximum": "2"
}
]
},
{
"locationname": "Honkong",
"routers": [
{
"routername": "H1",
"installed": "1",
"provisioned": "8",
"delata": "6",
"maximum": "9"
},
{
"routername": "Hungeri",
"installed": "1",
"provisioned": "6",
"delata": "5",
"maximum": "9"
}
]
}
]
},
{
"regionName": "India",
"locations": [
{
"locationname": "Banglore",
"routers": [
{
"routername": "T1",
"installed": "1",
"provisioned": "9",
"delata": "5",
"maximum": "4"
},
{
"routername": "T2",
"installed": "1",
"provisioned": "6",
"delata": "5",
"maximum": "9"
}
]
},
{
"locationname": "Mumbai",
"routers": [
{
"routername": "M1",
"installed": "1",
"provisioned": "6",
"delata": "6",
"maximum": "9"
},
{
"routername": "M2",
"installed": "1",
"provisioned": "6",
"delata": "5",
"maximum": "9"
}
]
}
]
}
]
Вот чтоя пробовал
<table>
<thead>
<th> Regions </th>
<th> Location </th>
<th> Routers </th>
</thead>
<tbody ng-repeat="regions in finalJson">
<tr ng-repeat-start="tempLocation in regions.locations"> </tr>
<tr>
<td rowspan=""4>{{regions.regionName}}</td>
<td rowspan="2">
<table>
<tbody>
<tr ng-repeat-start="location in regions.locations">
<td> {{location.locationname}}</td>
</tr>
<tr ng-repeat-end></tr>
</tbody>
</table>
</td>
<td >
<table>
<tbody ng-repeat="router in tempLocation.routers">
<tr>
<td>{{router.routername}}</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr ng-repeat-end></tr>
</tbody>
</table>