Я следую инструкциям по настройке реакции с веб-пакетом и babel, но получаю ошибки.
Я попытался переустановить все модули, но это не сработало. Я также совпал с моими конфигурационными кодами до сих пор не повезло.
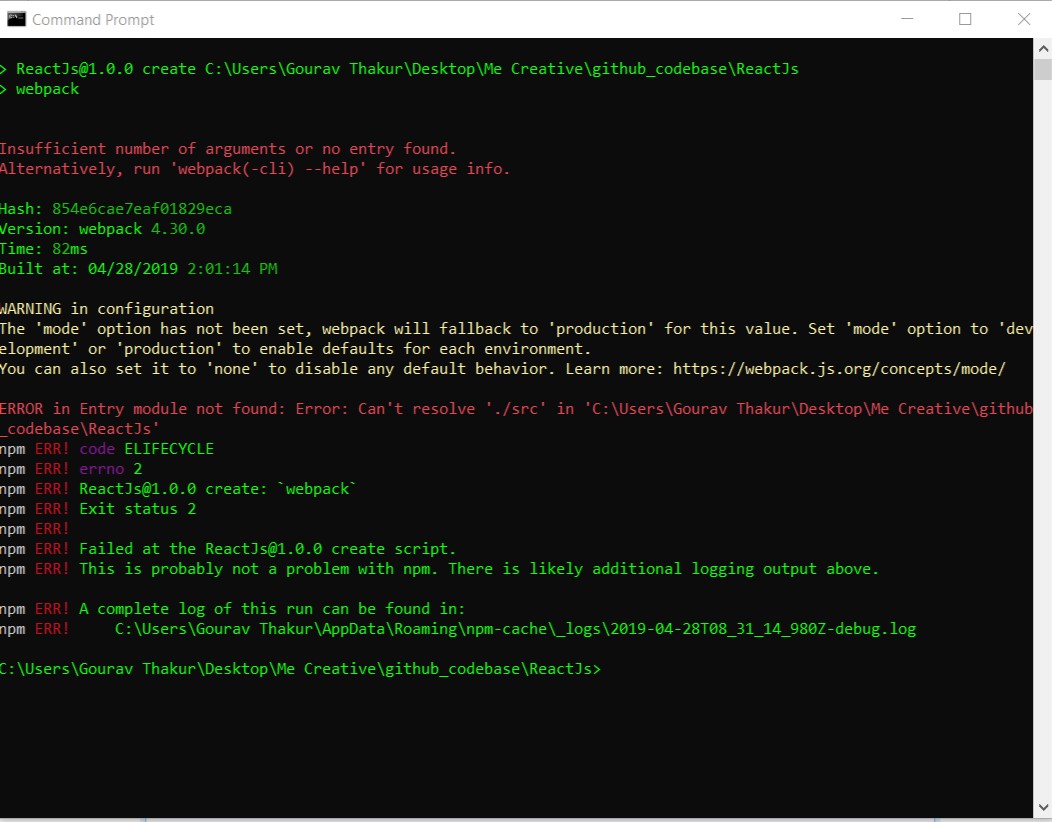
ReactJs@1.0.0 create C: \ Users \ Gourav Thakur \ Desktop \ Me Creative \ github_codebase \ ReactJs
WebPack
Недостаточное количество аргументов или запись не найдена.
Или запустите 'webpack (-cli) --help' для получения информации об использовании.
Хеш: 854e6cae7eaf01829eca
Версия: webpack 4.30.0
Время: 82мс
Построен в: 28.04.2009 14:01:14
ВНИМАНИЕ в конфигурации
Опция 'mode' не была установлена, для этого значения webpack откатится до 'production'. Установите для параметра «mode» значение «development» или «production», чтобы включить настройки по умолчанию для каждой среды.
Вы также можете установить его в «none», чтобы отключить любое поведение по умолчанию. Узнать больше: https://webpack.js.org/concepts/mode/
ОШИБКА в модуле ввода не найдена: ошибка: не удается разрешить './src' в 'C: \ Users \ Gourav Thakur \ Desktop \ Me Creative \ github_codebase \ ReactJs'
нпм ERR! код ELIFECYCLE
нпм ERR! Errno 2
нпм ERR! ReactJs@1.0.0 создать: webpack
нпм ERR! Статус выхода 2
нпм ERR!
нпм ERR! Ошибка при создании сценария ReactJs@1.0.0.
нпм ERR! Это, вероятно, не проблема с npm. Скорее всего, выше вывод журнала.
нпм ERR! Полный журнал этого прогона можно найти в:
нпм ERR! C: \ Users \ Gourav Thakur \ AppData \ Roaming \ npm-cache_logs \ 2019-04-28T08_31_14_980Z-debug.log
 ! [Error] [1]
! [Error] [1]
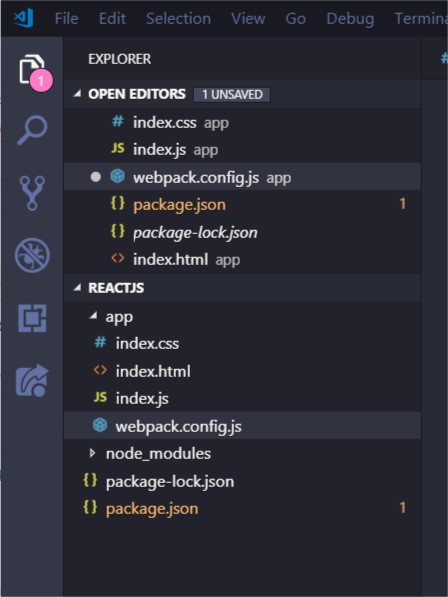
 ! [Структура каталогов] [2]
! [Структура каталогов] [2]
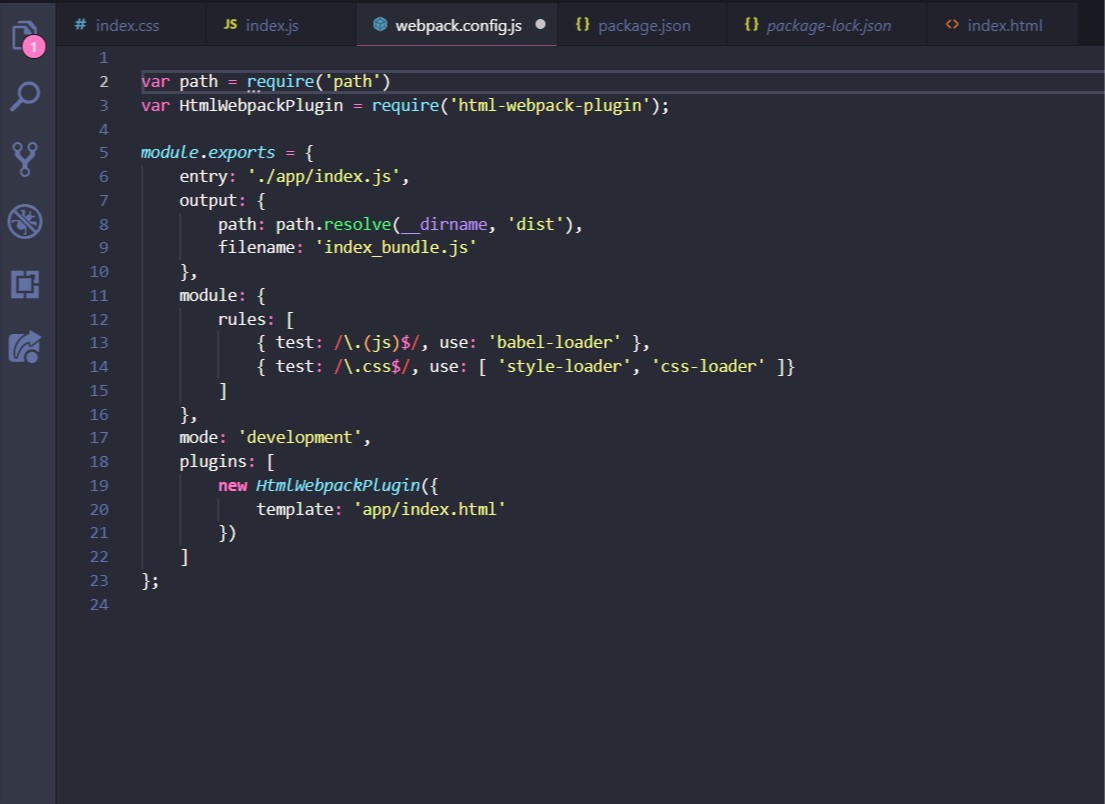
 ! [Webpack.config.js] [3]
! [Webpack.config.js] [3]
 ! [Package.json] [4]
! [Package.json] [4]
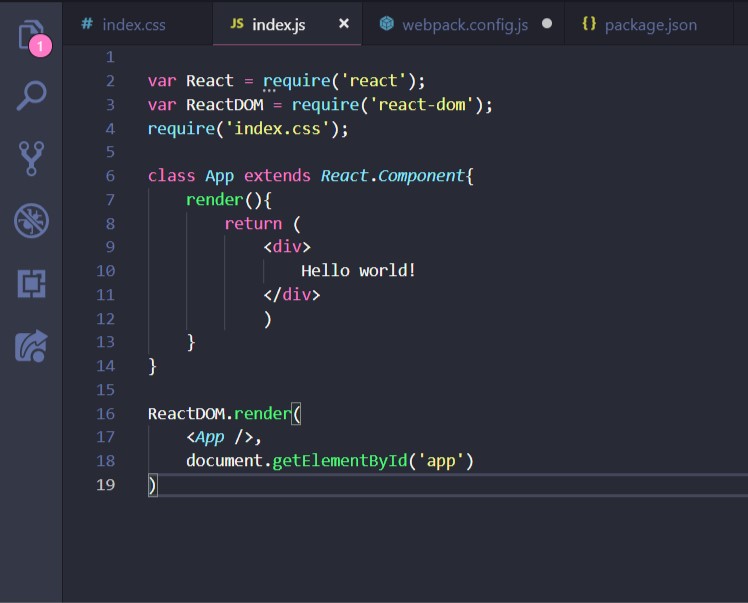
 ! [Index.js] [5]
! [Index.js] [5]