У меня есть DataFrame значений Tweet и я хочу построить график 'Favourites' против 'Date' и классифицировать / кодировать цвета с помощью 'User'.
Я могу получить точечную или гистограмму данных, но не могу получить рабочее решение для классификации на основе 'User'. 'Date' также выглядит грязно на графике, и я не могу понять причину этой проблемы.
Я пытался использовать этот учебник , чтобы получить линейный график, но не понимаю, как применить его к моему DataFrame
Структура DataFrame
data_frame = pandas.DataFrame(data=[tweet.text for tweet in tweets], columns=['Tweets'])
data_frame['User'] = numpy.array([tweet.user.screen_name for tweet in tweets])
data_frame['ID'] = numpy.array([tweet.id for tweet in tweets])
data_frame['Length'] = numpy.array([len(tweet.text) for tweet in tweets])
data_frame['Date'] = numpy.array([tweet.created_at for tweet in tweets])
data_frame['Source'] = numpy.array([tweet.source for tweet in tweets])
data_frame['Favourites'] = numpy.array([tweet.favorite_count for tweet in tweets])
data_frame['Retweets'] = numpy.array([tweet.retweet_count for tweet in tweets])
return data_frame
Заговор
x = result.Date
y = result.Favourites
plt.xlabel("Date", fontsize=10)
plt.ylabel("Favourites", fontsize=10)
plt.figure(figsize=(30,30))
fig, ax = plt.subplots()
plt.scatter(x,y)
plt.savefig('plot.png')
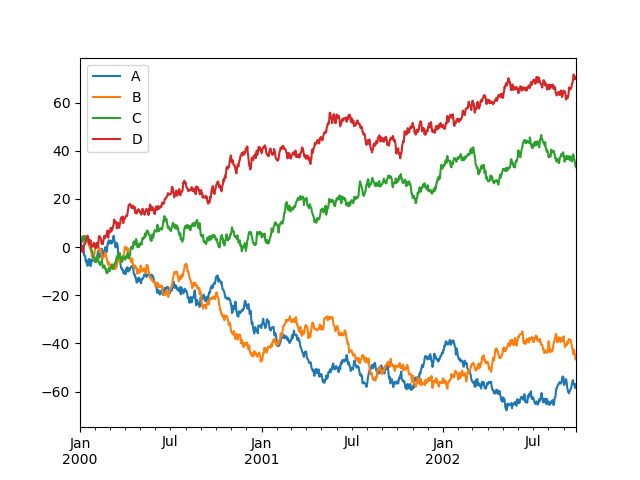
Я хочу, чтобы на графике отображался линейный график Favourites в зависимости от времени с использованием другой цветовой кодировки User, как в следующем примере: 
Мой текущий вывод такой: 
Пример данных

Сырая паста