Я пытаюсь отобразить идентификатор пользователя и флажок в верхней строке и текстовое поле во 2-й строке с помощью flex Я не могу этого сделать, поэтому любая помощь очень ценится.
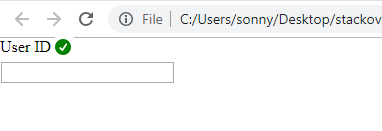
Вот что я получаю:

<body>
<div style="display:flex; flex-direction:row; width:100%;">
<div>User ID</div>
<img style="margin-right:3px; align-self:center;" src="correct.png" />
<div><input type="text" name="fname"></div>
</div>
</body>
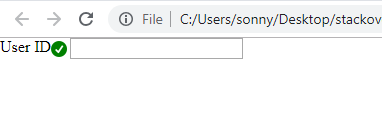
Вот что я хочу: