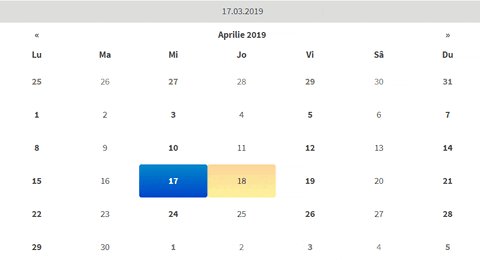
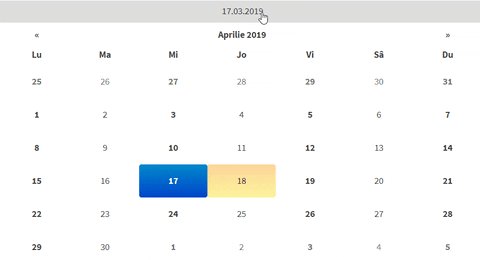
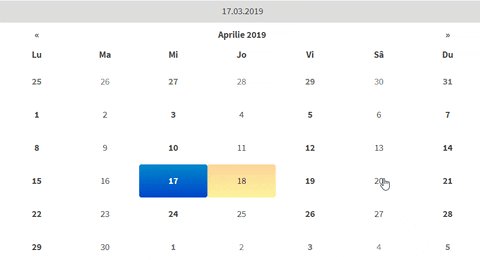
У меня проблема с datepicker . Дата 18.04.2019, но средство выбора даты выбирает вчерашнюю дату (17.04.2019). Я ничего не выбираю. Эта проблема не о времени сервера и времени браузера, потому что
console.log(dpDate); - ср. Апр. 17 2019 00:00:00 по Гринвичу + 0300 (летнее время Восточной Европы)
console.log(new Date()); - чт. Апр. 18 2019 01:15:31 GMT + 0300 (летнее время Восточной Европы)
Я пытался: CTRL + F5, SHIFT + CTRL + F5, перезагрузить IIS-сервер, перезагрузить компьютер.
Желтый фон сегодня

<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/css/bootstrap-datepicker3.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/css/bootstrap-datepicker.min.css" />
<button id="datePicker_show" class="btn btn-flat btn-block"></button><div id="datePicker"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/js/bootstrap-datepicker.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/locales/bootstrap-datepicker.ro.min.js"></script>
<script>
var dp = $('#datePicker').datepicker({
language: "ro",
autoclose: true,
todayHighlight: true, //Yellow Background
showOn: "button",
dateFormat: "dd.mm.yyyy",
autoclose: true,
onSelect: function() {
$(this).trigger("change");
},
onClose: function () {
$(this).trigger("change");
}
}).hide()
.on("click", function () {
$(this).hide();
}).on("change", function () {
var $el = $("#datePicker");
$("#datePicker_show").empty();
var dpDate = $el.datepicker("getDate");
var date_string = returnDate(dpDate);
$("#datePicker_show").append(date_string);
console.log(dpDate); //Result: Wed Apr 17 2019 00:00:00 GMT+0300 (Eastern European Summer Time)
});
$(function () {
console.log(new Date());//Result: Thu Apr 18 2019 01:15:31 GMT+0300 (Eastern European Summer Time)
dp.datepicker("setDate", "today"); //Set today
});
function returnDate(dpDate) {
return (dpDate.getDate() < 10 ? "0" + dpDate.getDate() : dpDate.getDate()) + "." + (dpDate.getMonth() < 10 ? "0" + dpDate.getMonth() : dpDate.getMonth()) + "." + dpDate.getFullYear()
}
</script>