У меня есть форма с несколькими типами вызовов ajax.- обновление общей формы, в котором сохраняются все поля ввода - загрузка для каждого поля - удаление для каждой загрузки
Для вызовов ajax для каждого поля и для каждой загрузки указывается имя класса нажимаемой кнопки.Так что на странице всего 3 скрипта.
Каждый из скриптов работает.Когда страница загружается свежо, я могу выполнить любое из действий по обновлению формы, загрузке поля или загрузке удаления.
Однако после выполнения начального действия последующие действия не работают.
Пример:
Если я нажимаю кнопку «Сохранить», чтобы обновить форму, это приводит к тому, что кнопки загрузки для каждого поля и удаления для загрузки не работают.
Если я нажимаю кнопкузагрузка «на поле», загрузка работает, но затем я не могу ничего удалить.
Если я нажму кнопку удаления «на загрузку», я больше не смогу ничего загрузить.
Но в каждом случае я все еще могу нажать «сохранить», чтобы обновить форму.
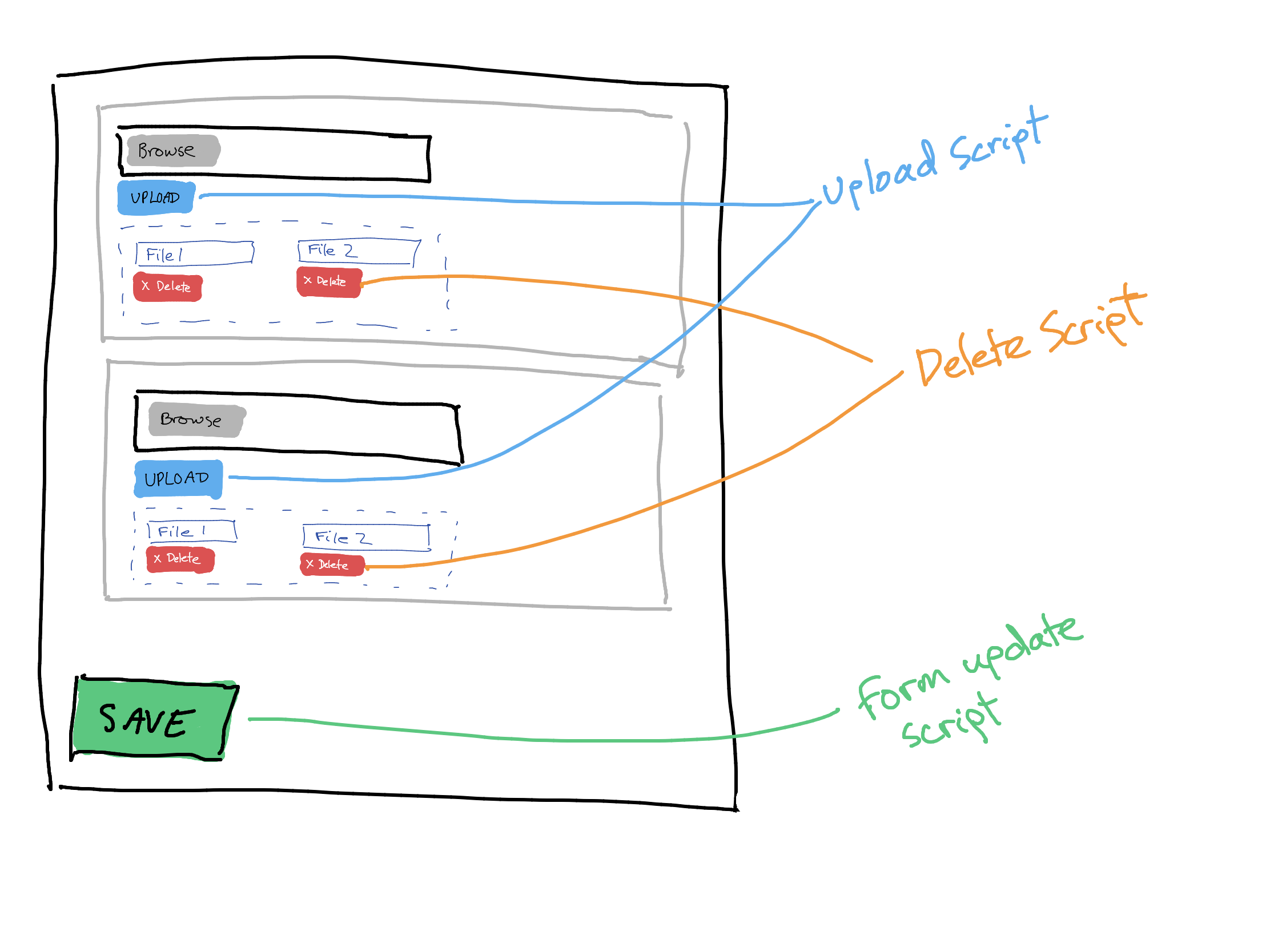
Вот изображение того, как настроена страница:

Когда файл или изображение загружаются в поле, оно появляется в контейнере div внутри разметки поля.Загруженный ресурс поставляется с кнопкой «удалить», позволяющей пользователю удалить загрузку.
Вот основной HTML-код страницы
<form id = "form" action = "/process.php" method = "post">
<div class="field">
<label class="field-label">
<span class="field-label-text">Upload 1</span>
<input type="file" data-name="answer1" name="files_answer1[]" />
</label>
<!-- destination for ajax response messages -->
<div id="ajax-message-answer1" class="ajax-field-message"></div>
<!-- upload button -->
<button type="button" class="ajax-button" data-field="answer1" data-type="files">Upload</button>
<!-- container div for uploads -->
<div class="assets" id="assets-answer1">
<div class="asset file">
<a href="<file path>">Name of file</a>
<label class="asset-action">
<!-- deletion button to remove asset -->
<button type="button" data-asset="asset1" data-parent="answer1" class="ajax-delete" value="asset1" onclick="return confirm('You are about to delete this item. Press OK to proceed.')">Delete</button>
</label>
</div><!-- .asset.file -->
</div><!-- .assets -->
</div><!-- .field -->
.... more fields of the same kind ...
<button type = "submit" id = "save">Save</button>
</form>
JS
Существует несколькодругие скрипты на странице, такие как jQuery, jQuery UI, Bootstrap, и некоторые пользовательские скрипты для генерации слагов и т. д. Но я думаю, что они не виноваты, так как проблема началась только тогда, когда я начал выполнять более одного запроса Ajaxна странице.Вот JS:
Сценарий обновления формы
<script type="text/javascript">
$(document).ready(function() {
// process form
$('#form').submit(function(eform) {
// stop regular form submission
eform.preventDefault();
// set variables
var form = $('#form');
// serialize form data
var fdform = form.serializeArray();
// make request
$.ajax({
url: '/account/ajax.php',
type: 'post',
data: $.param(fdform),
dataType: 'json',
success: function(data) {
// get URL for redirect if supplied
if (data.redirect) {
window.location.href = data.redirect;
} else {
// replace with updated template from response
$('#form').html(data.html);
// place template js in specified div
$('#ajax-js').html(data.js);
}
},
error: function(report) {
console.log(report.responseText);
}
});
}); // .click
}); // .ready
</script>
Скрипт загрузки для поля
<script>
$(document).ready(function() {
$(".ajax-button").click(function() {
var fdUpload = new FormData();
// get field info from the clicked button
var field = $(this).data('field');
var uploadType = $(this).data('type');
var input = $('#' + field)[0];
var container_id = '#assets-' + field;
var button_id = '#button-' + field;
// add each file to uploads array
$.each(input.files, function(i, upl) {
// add each file to target element in fdUpload
fdUpload.append(uploadType + '[]', upl);
});
// make request
$.ajax({
url: '/account/ajax.php',
type: 'post',
data: fdUpload,
dataType: 'json', // returns success(data) as object
contentType: false,
processData: false,
success: function(data) {
// put received html in container
$(container_id).html(data.html);
// put received js in #ajax-js
$('#ajax-js').append(data.js);
// clear file input after upload completes
input.value = '';
if (!/safari/i.test(navigator.userAgent)) {
input.type = '';
input.type = 'file';
}
},
error: function(report) {
console.log(report.responseText);
}
});
});
});
</script>
Скрипт удаления для загрузки
<script>
$(document).ready(function() {
$(".ajax-delete").click(function() {
var fdDelete = new FormData();
// get asset info from clicked button
var asset = $(this).data('asset');
var parent = $(this).data('parent'); // answer
var container_id = '#assets-' + parent;
var button_id = '#delete-' + asset;
var message_id = '#ajax-message-' + asset;
// make request
$.ajax({
url: '/account/ajax.php',
type: 'post',
data: fdDelete,
dataType: 'json',
contentType: false,
processData: false,
success: function(data) {
// put received html in container
$(container_id).html(data.html);
// put received js in #ajax-js
$('#ajax-js').html(data.js);
// retrieve and display response status
$(message_id).html(data.status);
$(message_id).addClass('show');
},
error: function(report) {
console.log(report.responseText);
}
});
});
});
</script>
Резюме
Опять же, каждый ajax-запрос работает при активации после загрузки новой страницы.Но после того, как форма была обновлена или после загрузки или удаления, загрузка и удаление больше не запускаются.
Обратный вызов «error» ничего не отображает в консоли, когда происходит эта ошибка.
Видите ли вы конфликт где-то в сценариях?Может быть, сценарии нуждаются в именах функций, определенных?Или проблема в том, что возвращаемый объект ответа называется «данными» в каждом скрипте?
Я не очень давно работаю с Ajax, поэтому буду очень признателен за вашу помощь.Я весь день бился об это.