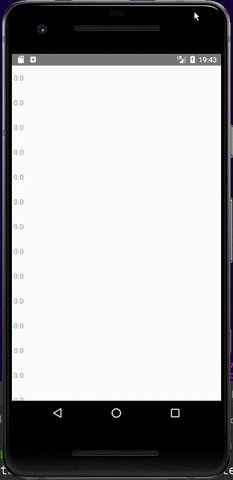
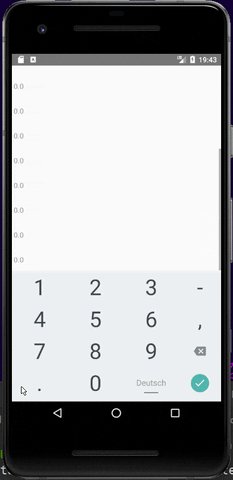
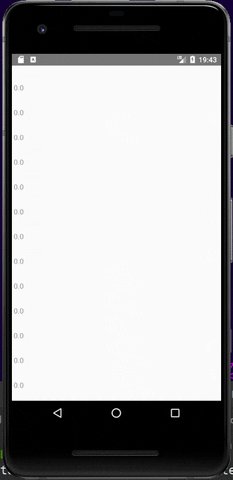
Когда TextInput сфокусирован и пользователь прокручивает, пока ввод не покидает видимую рамку, ввод становится размытым и клавиатура исчезает. Как мне это исправить?
Я запускаю код в эмуляторе Android. На iOS такой проблемы не возникает.
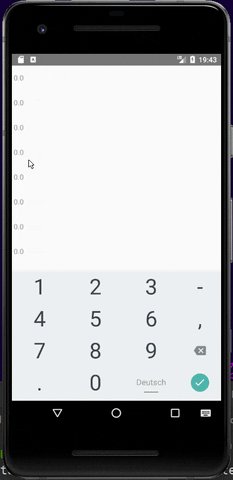
Если вы попытаетесь коснуться TextInput в нижней части FlatList, клавиатура сразу закроется, вероятно, потому, что после ее открытия ввод будет ниже клавиатуры. Любая подсказка будет оценена
Вот код для воспроизведения
import React from 'react';
import { TextInput, FlatList } from 'react-native';
export default class App extends React.Component {
render() {
return (
<FlatList
data={["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t"]}
keyExtractor={item => item}
renderItem={({item}) => (
<TextInput placeholder="0.0"
keyboardType='decimal-pad'
onFocus={() => {void(0)}}
/>
)}
/>
);
}
}

Ввод должен оставаться сфокусированным, и пользователь должен иметь возможность вводить текст, даже если Ввод не виден. Это делает все приложение непригодным для Android