Я хочу реализовать ListView с интернет-изображениями.Я использую Glide для загрузки изображений в элементы списка, но я обнаружил, что размеры изображений всегда сбивают с толку.Я написал тестовый код, чтобы снова появилась эта проблема.
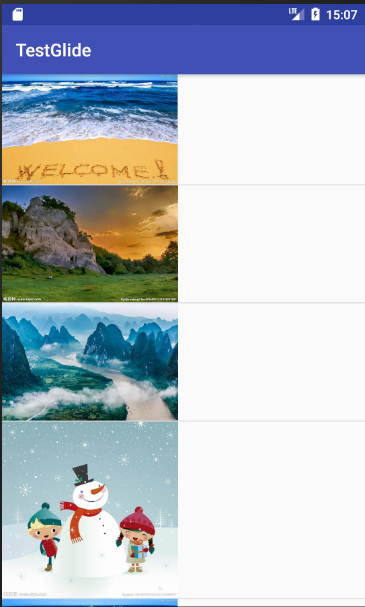
Сначала это нормально. Однако, когда я быстро перемещаю ListView, размеры изображений становятся запутанными.
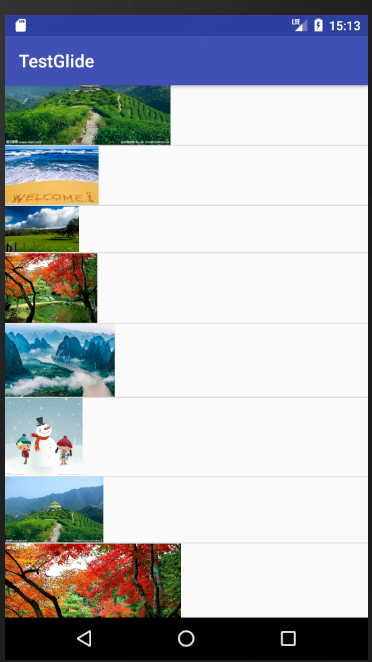
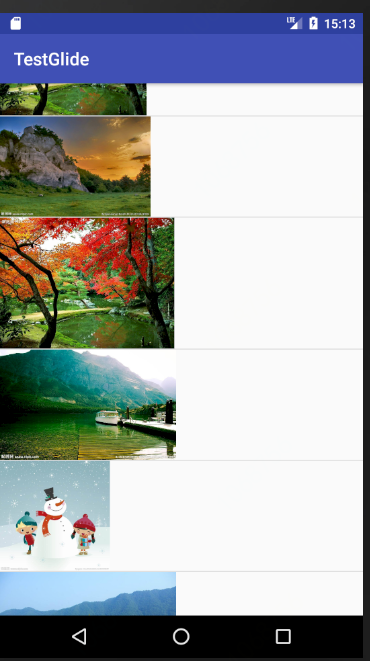
Однако, когда я быстро перемещаю ListView, размеры изображений становятся запутанными.

Как исправить проблему, не изменяя исходный код glide?
MainActivity.java
public class MainActivity extends AppCompatActivity {
private String[] urls = new String[]{"https:......"};
//urls of images.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = findViewById(R.id.list_view);
final SparseArray<String> sparseArray = new SparseArray<>();
listView.setAdapter(new BaseAdapter() {
@Override
public int getCount() {
return 100000;
}
@Override
public Object getItem(int i) {
String url = sparseArray.get(i);
if(url == null){
url = urls[(int)(Math.random() * urls.length)];
sparseArray.put(i,url);
}
return url;
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
if(view == null){
view = View.inflate(getBaseContext(),R.layout.list_view_item_image,null);
}
ImageView imageView = view.findViewById(R.id.image_view);
Glide.with(getBaseContext())
.load((String)getItem(i))
.into(imageView);
return view;
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</android.support.constraint.ConstraintLayout>
list_view_item_image.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image_view"
android:adjustViewBounds="true"
android:maxHeight="200dp"
android:maxWidth="200dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>