Я не могу изменить SVG-код (innerHTML) svg с помощью JavaScript в Internet Explorer.
Если я пойду проверять элемент в IE и выберу svg, он имеет только:
<svg xmlns="http://www.w3.org/2000/svg" role="img" style="stroke-width: 0px;" viewBox="0 0 0 0" preserveAspectRatio="xMidYMid meet" type="shape"><g /></svg>
Код, который я использовал:
document.getElementsByTagName("svg")[0].innerHTML = '<svg xmlns="http://www.w3.org/2000/svg" role="img" style="stroke-width: 0px;" viewBox="0 0 880 400" preserveAspectRatio="xMidYMid meet" type="shape" height="400" width="880">
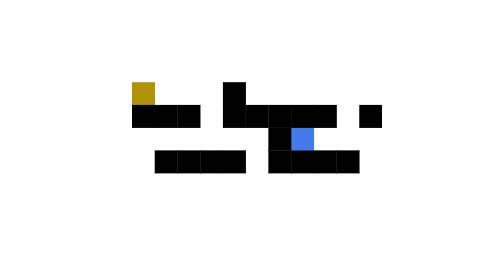
<rect width="100%" height="100%" fill="rgb(255,255,255)"/><rect x="0" y="0" width="81" height="81" fill="rgb(179,146,5)"/><rect x="560" y="160" width="81" height="81" fill="rgb(67,123,235)"/><rect x="0" y="80" width="81" height="81" fill="rgb(0,0,0)"/><rect x="80" y="80" width="81" height="81" fill="rgb(0,0,0)"/>
</svg>';
В Chrome (например) он показывает svg следующим образом:

Но в IE это просто пусто.