Могу ли я позволить себе немного глупый вопрос? Да ты
Я работал над одним проектом и встретил следующую структуру элементов:
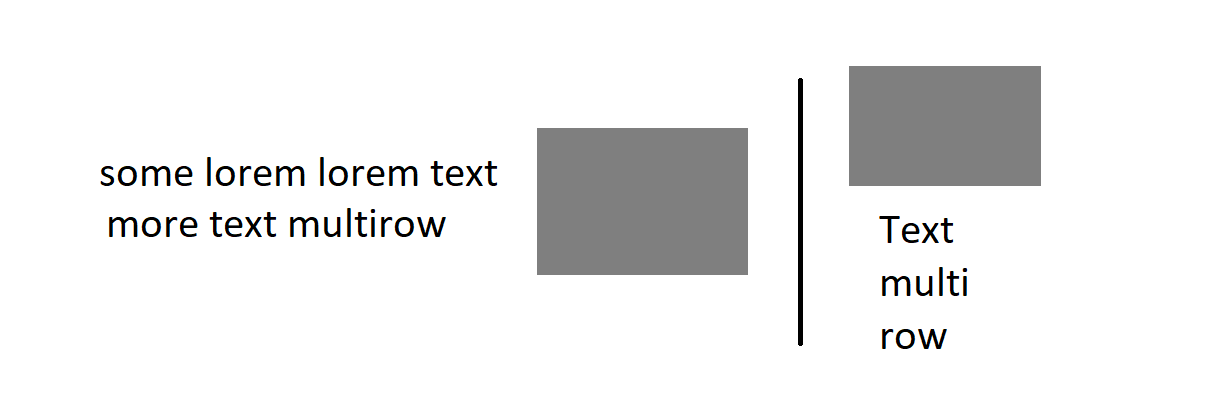
это раздел, разделенный 70/30 на 2 левых и правых половины.
У каждого hals есть текст + значок в нем, за исключением того, что слева есть встроенный после Text (1-й) и ICON (2-й) справа от текста. И второй имеет значок в верхней части текста.
Вот скриншот для лучшего понимания:

Структура HTML следующая:
<div class="block-wrapper">
<img src="icon.png" height="140" width="130" alt="blabla" />
<div class="text-block">Lorem Lorem Lorem</div>
</div>
блоки находятся в главной оболочке, которая является flexbox.
Что я хочу, так это чтобы изображение уменьшалось при уменьшении ширины браузера.
Если вы просто поместите 2 блока div с текстом внутри flex-контейнера и начнете уменьшать ширину браузера, это уменьшит размер 2 div одновременно. Я хочу то же самое с моим img тегом
Я знаю о свойствах max-width: 100% и width: 100%, но это не так.
Единственное решение, которое я нашел, - это создать div-обертку с% width вокруг изображения и сказать max-width: 100% к изображению, но мне это не нравится. Любые другие идеи решения, чтобы решить это? Опять же, размер моего шрифта уменьшается с уменьшением ширины, и я хочу, чтобы изображение также уменьшало его размер.
https://jsfiddle.net/Julesezaar/64otbdw7/