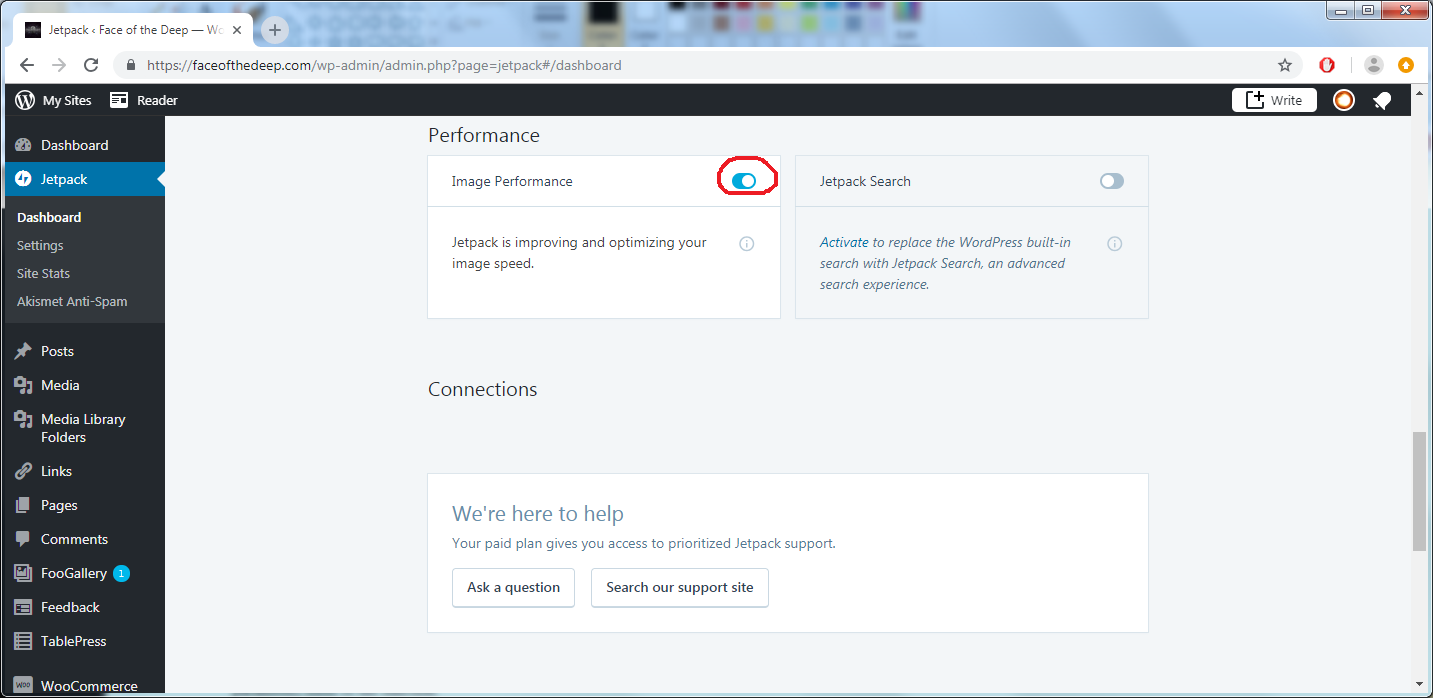
У меня была та же проблема с изображениями на моем сайте WordPress, которые были сжаты до такой степени, что артефакты jpeg сделали большинство моих изображений непригодными для использования (я фотограф, поэтому я не могу иметь дело с артефактами, как большинство пользователей WordPress, вероятно, могут ). В итоге мне удалось отключить опцию «Производительность изображения» в Jetpack на панели администратора (то есть WordPress сам по себе не сжимал мои изображения при загрузке, но конечный эффект был таким же). Вот скриншот:

Насколько я понимаю, эта опция ускоряет загрузку ваших изображений двумя способами; А) он размещает их в облаке серверов, которые позволяют обслуживать изображения ближе к клиентам, которые их запрашивают, и Б) он использует сжатие с потерями для существенного сокращения размеров файлов.
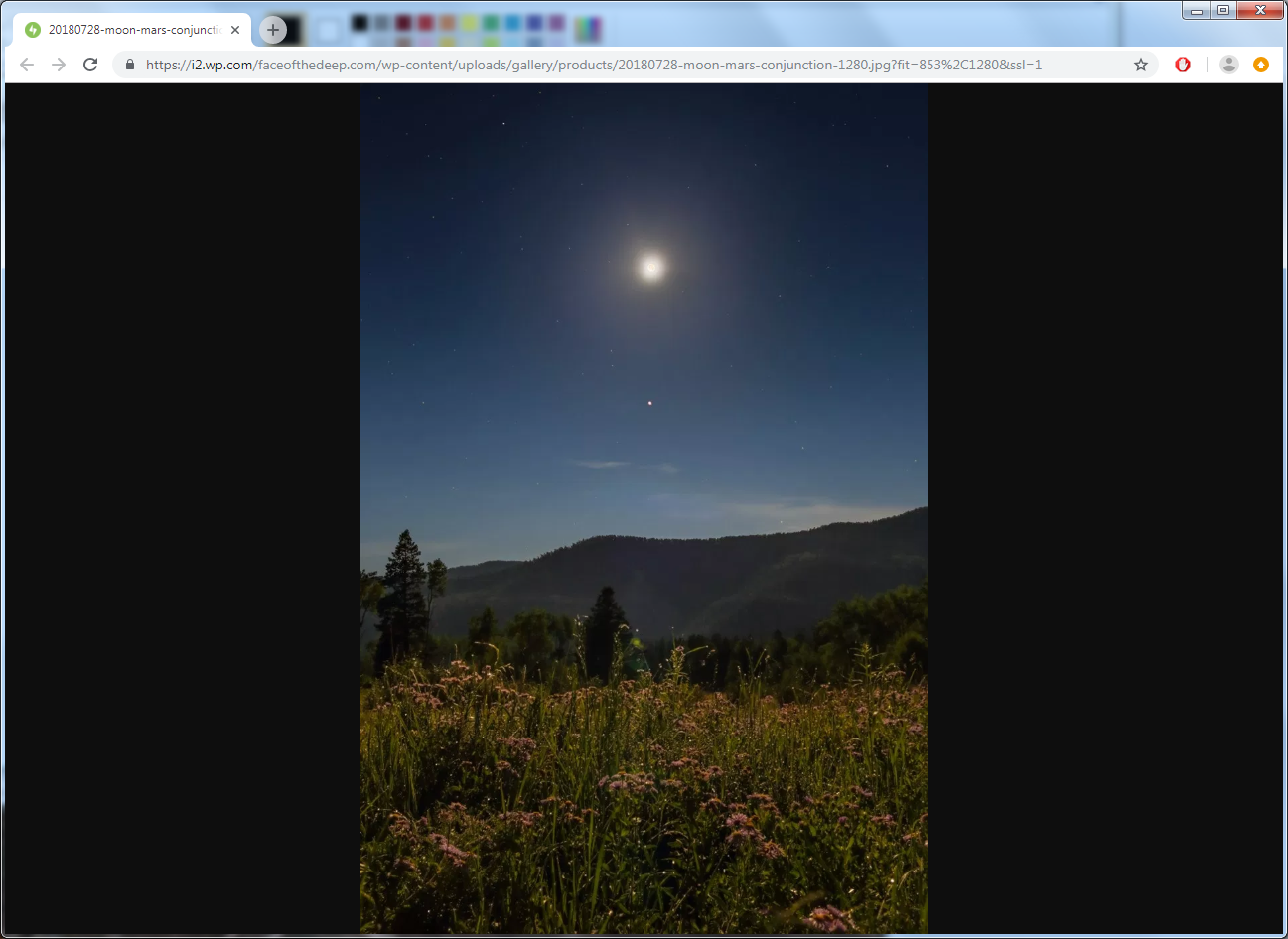
На моем сайте размещена галерея миниатюрных изображений, которые ссылаются на версии с высоким разрешением. При включенной опции «Производительность изображения» обратите внимание на то, как изображение размещается на другом сервере в целом, и что на нем много артефактов сжатия, особенно в градиентах неба изображения.

После отключения функции «Производительность изображения» полноразмерное изображение теперь обслуживается непосредственно моим хостингом, и артефакты сжатия исчезают.

Дополнительные мысли
В моем конкретном случае WordPress на самом деле не сжимал исходные загруженные изображения, а перезагружал их на серверы, которые использует Jetpack, когда у вас включена опция «Производительность изображения», где они затем сжимались. Возможно, это не совсем то, что происходит в случае с OP, но поскольку я изначально предполагал, что WordPress сжимает мои изображения при загрузке, я считаю, что этот ответ имеет отношение к вопросу.