У меня есть простой объект рецепта, который я хочу представить здесь.
name:One,
category: Veg,
ingredient:[
"This is Ingredient 1",
"This is Ingredient 2"
]
Итак, мой код компонента выглядит следующим образом. Я использовал ngFor, чтобы получить данные и связать их с тегом ввода.
<div *ngFor="let ingredient of recipe.ingredients; let i = index;" class="input-group each-step">
<span class="input-group-prepend" id="basic-addon1">
<span class="input-group-text">{{i+1}}</span>
</span>
<input type="text" class="form-control" [(ngModel)]="recipe.ingredients[i]" name="ingredient{{i}}">
</div>
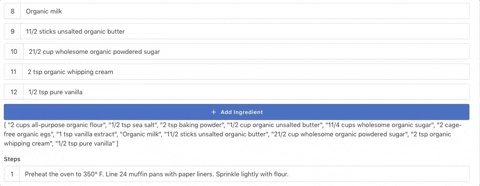
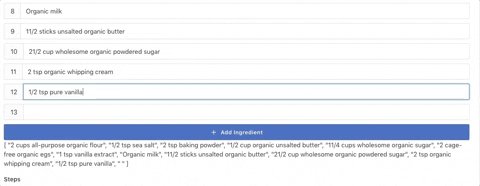
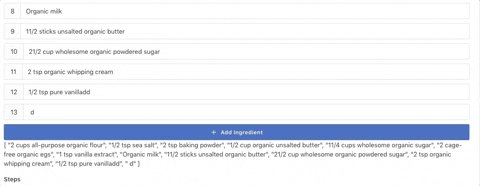
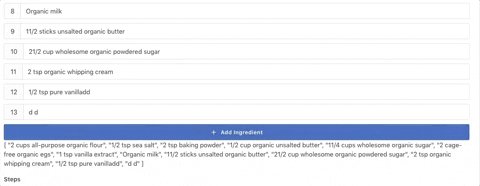
Итак, я смог связать данные, но есть две основные проблемы. Я чувствую, что они связаны между собой.
- Атрибут имени, который я хотел представить с помощью
name="ingredient{{i}}", не отображается.
- Всякий раз, когда я начинаю писать, он теряет фокус, как вы можете видеть в Gif ниже.

Как решить эту проблему, если я не хочу использовать ReactiveForms.