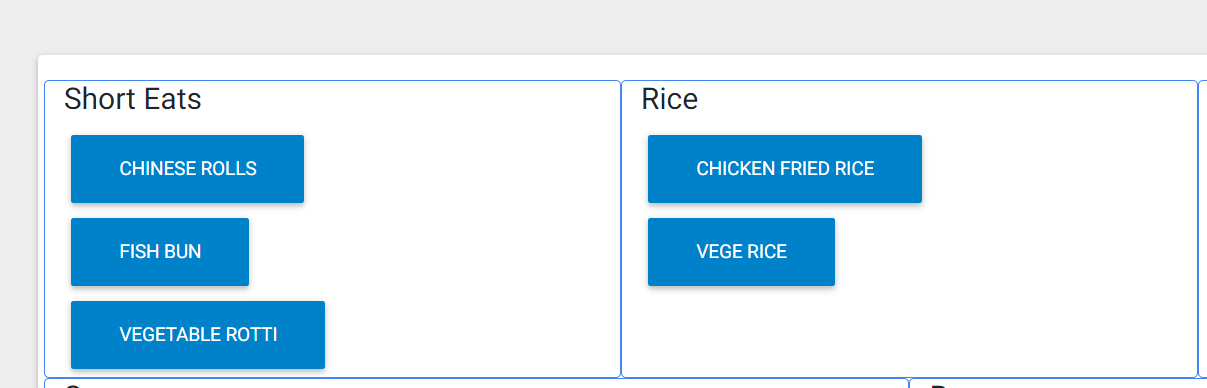
вот изображение 
Как показано на этом изображении, я хочу упаковать div внутри short eats div. Например, div с рыбными булочками можно поместить также в div с китайскими роллами. Я просто не хочу там пустого пространства. Эти дивы появляются динамически, хотя.
Я добавил мой код вида laravel ниже, если вам нужно.
<div class="col-md-4 border border-primary rounded">
<h4>Short Eats</h4>
@foreach($shorteats as $shrt)
<div>
<a href="#" onclick="order('{{$shrt->dish_name}}')" class="btn btn-li btn-lg"> {{$shrt->dish_name}}</a>
</div>
@endforeach
</div>
<div class="col-md-4 border border-primary rounded">
<h4>Rice</h4>
@foreach($rice as $ric)
<div>
<a href="#" onclick="order('{{$ric->dish_name}}')" class="btn btn-li btn-lg"> {{$ric->dish_name}}</a>
</div>
@endforeach
</div>