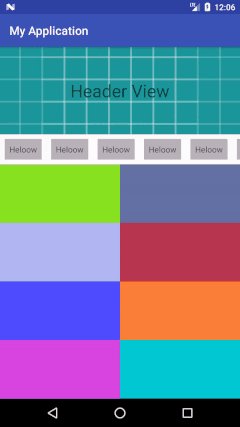
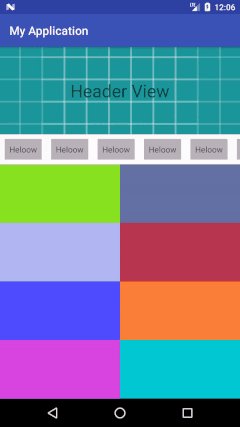
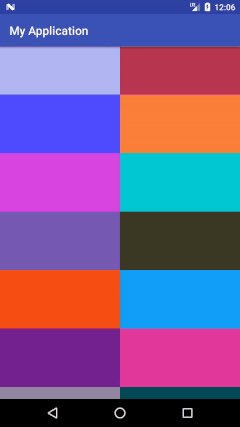
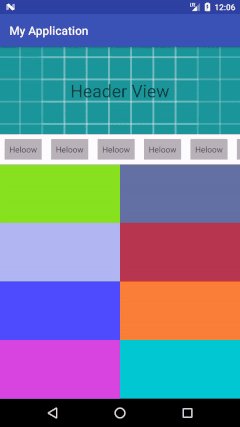
У меня есть CoordinatorLayout, который я хочу использовать для отображения раздела заголовка поверх RecyclerView.В требуемом поведении оба должны прокручиваться вместе:

Идея состоит в том, чтобы поместить заголовок в CollapsingToolbarLayout с scroll и enterAlwaysCollapsed флажками:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/home_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed"
app:scrimAnimationDuration="0">
<LinearLayout
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- other header elements -->
</LinearLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutManager="LinearLayoutManager"
tools:listitem="@layout/fragment_option_post"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
/>
</android.support.design.widget.CoordinatorLayout>
Однако заголовок (CollapsingToolbarLayout) не всегда сворачивается, что позволяет содержимому RecyclerView скользить за ним.Иногда заголовок сворачивается слишком поздно (например, когда самые первые элементы просмотра переработчика уже покрыты заголовком), тогда как в других случаях он ведет себя как ожидалось.