Я создаю приложение для iOS, используя Swift, Firebase и Nodejs.
Моя цель:
Всякий раз, когда пользователь отправляет сообщение и записывает данные сообщения (такие как senderId, receiveId, messageText) в базу данных Firebase внутри узла (/ messages / {pushId} /), я хочу увеличить счетчик сообщений на 1, используя метод транзакции, который Firebase предоставляет и отображает уведомление для получателя.
Прогресс, которого я достиг, и проблема, с которой я столкнулся:
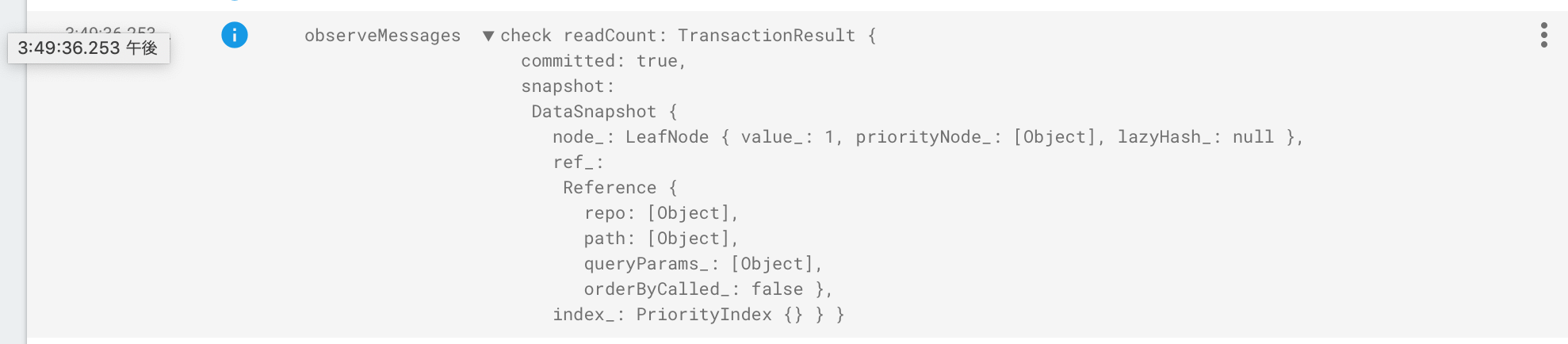
Я успешно увеличил количество сообщений (totalCount) с помощью метода транзакции, но не могу получить значение в результате транзакции (Вот изображение журнала функций)

Я хочу получить «значение_: 1» (это увеличенное количество сообщений) внутри снимка и поместить его в параметр значка.
exports.observeMessages = functions.database.ref('/messages/{pushId}/')
.onCreate((snapshot, context) => {
const fromId = snapshot.val().fromId;
const toId = snapshot.val().toId;
const messageText = snapshot.val().messageText;
console.log('User: ', fromId, 'is sending to', toId);
return admin.database().ref('/users/' + toId).once('value').then((snap) => {
return snap.val();
}).then((recipientId) => {
return admin.database().ref('/users/' + fromId).once('value').then((snaps) => {
return snaps.val();
}).then((senderId) => {
return admin.database().ref('/user-messages/' + toId + '/totalCount').transaction((current) => {
return (current || 0) + 1
}).then((readCount) => {
console.log('check readCount:', readCount);
var message = {
data: {
fromId: fromId,
badge: //I want to display the message count here
},
apns: {
payload: {
aps: {
alert: {
title: 'You got a message from ' + senderId.username,
body: messageText
},
"content-available": 1
}
}
},
token: recipientId.fcmToken
};
return admin.messaging().send(message)
}).then((response) => {
console.log('Successfully sent message:', response);
return response;
})
.catch((error) => {
console.log('Error sending message:', error);
//throw new error('Error sending message:', error);
})
})
})
})
Кто-нибудь знает, как это сделать?
Заранее спасибо.