Я следую приведенной здесь инструкции , чтобы интегрировать antlr4 с редактором ace, и у меня возникли проблемы на шаге var antlr4 = require('antlr4/index');. Автор упоминает, что здесь мы должны использовать require для nodejs. Тем не менее, ACE имеет другое требование, которое может вызвать проблемы. Таким образом он загрузил другой скрипт для nodejs require и загрузил antlr4/index с require в этом скрипте.
Я тоже это попробовал. Но он всегда не может найти сценарий. В консоли моего браузера я вижу путь загрузки скрипта:
localhost:4200/./antlr4/index.js и не удается загрузить его.
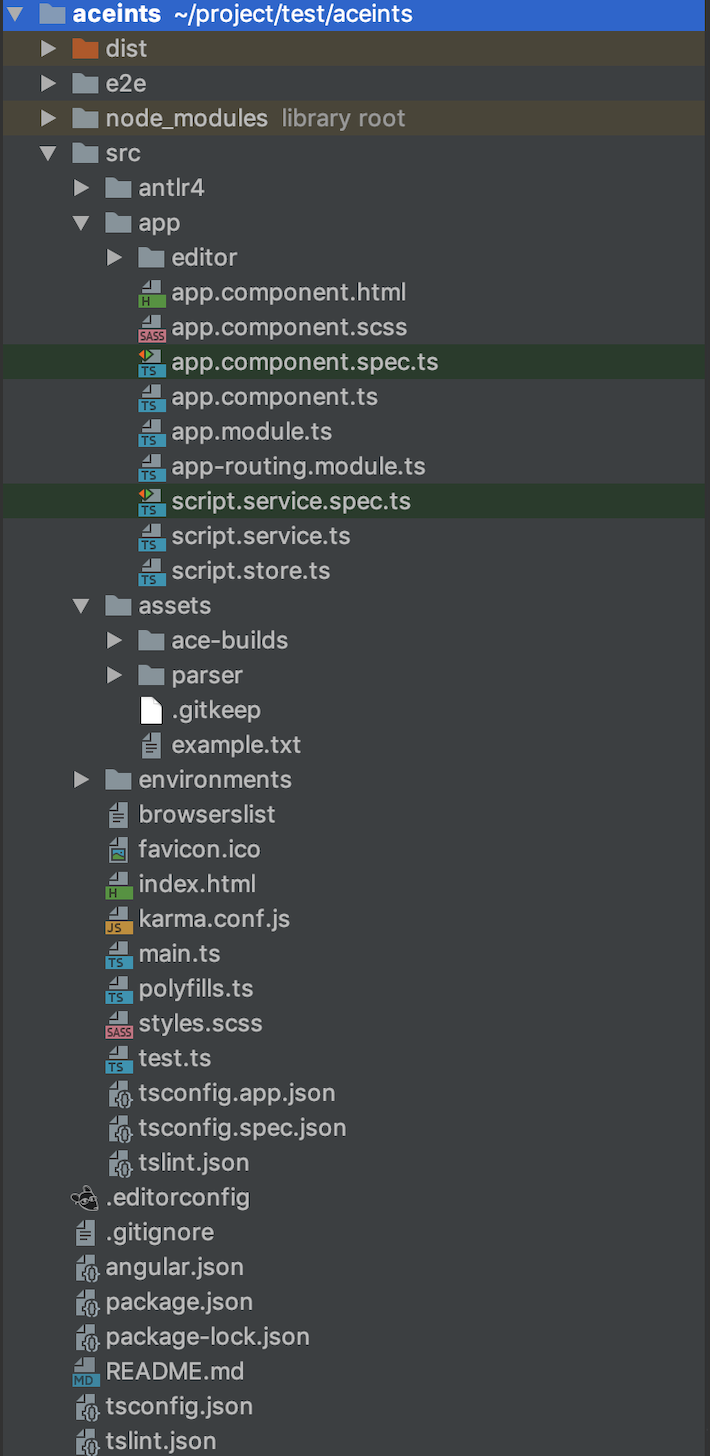
Я использую Angular 7, и структура моего проекта следующая:

Кроме того, при загрузке некоторого локального файла JavaScript с использованием importScripts я всегда не могу указать локальный путь, однако указание URL из CDN всегда будет работать. Но importScripts должен поддерживать локальный импорт файлов.
Где я должен внести изменения и какие еще методы я должен попробовать?
Вот мой код:
var ace_require = require;
window.require = undefined;
var Honey = { 'requirePath': ['..'] };
//importScript{"require.js"}
//the script can't be imported through importSctipt so I pasted the
//whole script file under...(not shown here)
var antlr4_require = window.require; // antlr4_require:antlr using nodejs require;
window.require = require = ace_require; // require:ace using its own require
var antlr4, LPMLNLexer, LPMLNParser;
try {
window.require = antlr4_require;
antlr4 = antlr4_require('antlr4/index');
//the browser stuck here reporting error...
} finally {
window.require = ace_require;
}