Я разделяю ваши опасения по поводу Vaadin Flow . Вот некоторые впечатления, которые я получил, узнав о Vaadin, изучая документацию, читая форумы, просматривая видео Vaadin Ltd на YouTube . Хотя я не привожу технические доказательства по каждому пункту ниже, это может помочь вам сориентироваться в целях и новой реальности Vaadin Flow.
Веб-браузеры созрели

The years in developing HTML5 теперь приносят огромные выгоды.
Одна из главных целей руководителей WHATWG состояла в том, чтобы переписать спецификации с практической точки зрения программистов, пытающихся на самом деле создавать настоящие браузеры. В результате, современные браузеры имеют гораздо большее общее поведение, чем когда-либо прежде, с гораздо меньшим количеством «причуд» . В настоящее время веб-приложения ведут себя гораздо более предсказуемо во всех основных браузерах.
Кроме того, обратите внимание, что производители веб-браузеров консолидировали использование движков. Каждый крупный браузер отказался от своего собственного движка, чтобы использовать либо Apple WebCore / WebKit , либо его побочную Blink / Chromium . Даже Microsoft отказалась от собственного движка браузера Trident / EdgeHTML , а переключился на Chromium для их линейка браузеров Microsoft Edge . Итак Safari , Edge , Chrome , Opera , Brave , Vivaldi , и так что теперь все используют один и тот же движок для более близкого поведения. Только Mozilla Firefox продолжает использовать собственный движок веб-браузера, Gecko (за исключением Firefox для iOS, который использует WebKit в соответствии с политикой Apple).
Таким образом, основная нагрузка на предыдущие версии 6, 7 и 7 Vaadin, компенсирующая различия в поведении между браузерами, значительно уменьшилась. Внутренний дизайн Vaadin теперь может работать более напрямую с собственной веб-моделью HTML / CSS / DOM без необходимости создания собственного промежуточного слоя поведения.
CSS

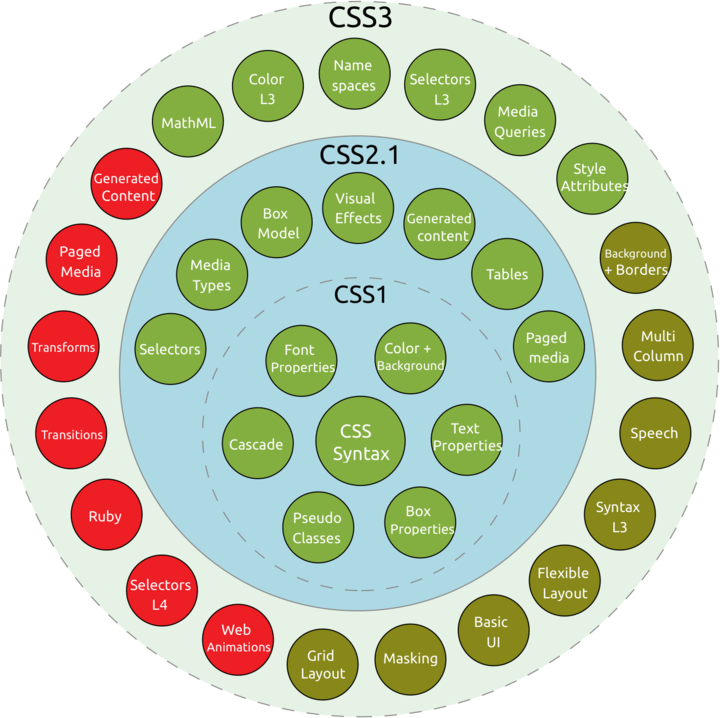
CSS улучшилось радикально в последние годы с CSS3 , наконец, получившим широкое распространение и широкое распространение.
В течение десятилетий эксперты говорили, что «не используют HTML table для разметки», но не предлагали макет страницы в CSS, за исключением анемичной функции float. Наконец, CSS 3 предлагает реальный макет , многофункциональный и надежный. И что еще более удивительно, очевидно, что браузеры широко поддерживают эти функции с очень совместимыми реализациями. Этими новыми технологиями размещения являются Flex-box и Grid-layout .
Расположите элементы в одномерной горизонтальной строке или вертикальном столбце. Управление растяжением-сжатием, расстоянием между ними, позиционированием влево-вправо и относительным выравниванием, включая базовую линию.
См. это превосходное визуальное руководство и учебное пособие .
Звучит знакомо? CSS flex-box предоставляет те же функциональные возможности, что и классы Vaadin HorizontalLayout и VerticalLayout. Действительно, в Vaadin Flow эти классы были перестроены для непосредственного использования этой функциональности CSS, а не для воссоздания такого поведения в Vaadin. Vaadin Flow изменил свою терминологию, чтобы соответствовать терминологии стандарта CSS, например, setExpandRatio становится setFlexGrow.
Посмотрите, какие версии , какие браузеры поддерживают Flexbox .
Упорядочить элементы в двумерной сетке из строк и столбцов. Функции аналогичны расположению данных в ячейках в таблице HTML. Содержимое может быть выровнено вверх-вниз или влево-вправо внутри ячейки. Содержимое может опционально охватывать несколько ячеек. Вы можете контролировать интервал пропуска и выравнивание.
См. превосходное учебное пособие на том же сайте CSS-Tricks.com, как упомянуто выше.
Звукзнакомый? Разметка CSS-сетки обеспечивает те же функциональные возможности, что и GridLayout в предыдущих версиях Vaadin. Класс GridLayout больше не создается для Vaadin Flow, но вы можете получить почти такое же поведение, используя объект Vaadin Div в сочетании с прямыми командами CSS.
Посмотрите, какие версии , какие браузеры поддерживают CSS Grid .
Roll-your-own AbsoluteLayout
В соответствующей заметке CSS теперь предусмотрена оперативная пиксельно-ориентированная компоновка. Опять же, похоже, что хорошо поддерживается во всех браузерах в единообразном вопросе. Поэтому в Vaadin Flow они решили исключить AbsoluteLayout, который предоставил эту возможность для размещения виджетов в системе координат X-Y.
Вместо AbsoluteLayout вы можете создать свой собственный простой небольшой класс макета, расширив новый компонент Div. В этом подклассе для любого данного виджета вы можете извлечь объект Element, который представляет элемент HTML для этого виджета на отображаемой веб-странице. Имея в руках Element, вы можете указать левую и верхнюю (x-y) координаты, которые должны соблюдаться.
Теперь CSS можно динамически обновлять, чтобы вы могли динамически изменять расположение или добавлять / удалять виджеты в этом макете во время выполнения.
Пример такого подкласса макета CSS Div см. Замена для AbsoluteLayout от Vaadin 8 Framework в Vaadin 10 Flow? .
Веб-компоненты

The emerging Веб-компоненты * Технологии 1155 * изменили правила игры, заменив GWT . Они позволяют собирать веб-страницы и веб-приложения в виде набора фрагментов, каждый из которых имеет свой собственный маленький мир HTML, CSS и DOM. Эта инкапсулированная область позволяет добавлять чанк, не затрагивая остальные чанки. Например, в именах классов и идентификаторов CSS нет коллизий пространства имен.
Это означало огромную переписку внутренних органов Ваадина. И поэтому мы должны быть терпеливыми (или просто продолжать использовать Vaadin 8), поскольку некоторые части, на которые мы опираемся в предыдущем Vaadin, постепенно добавляются в Flow. См. Страницу в руководстве по Компоненты в Vaadin 10 для сравнения v8 с v10 / 11/12 компонентами. Эта страница была обновлена. Например, MenuBar изменилось с незапланированного на ожидаемое в Ваадине 14.
С другой стороны, некоторые функции предыдущего Vaadin могут не отображаться. Но прочитайте эту страницу внимательно и исследуйте. Некоторые части, которые Vaadin ранее создавал самостоятельно, теперь прямо представлены как надежные функции HTML или CSS.
Заключение
Как и у вас, у меня смешанные чувства по поводу Vaadin Flow.
Недавние разговоры с Vaadin Ltd о «мобильности первыми» вызывают беспокойство. Это кажется косвенным из их наследия создания серьезных бизнес-приложений, приложений типа счетов-фактур корпоративного стиля, приложений на заказ / начислений, «скучного» программного обеспечения, как я его называю (и зарабатываю на жизнь), в отличие от стартапа -недельное веб-приложение с строгим дизайном и дурацкими интерфейсами.
Некоторые части, важные для корпоративных бизнес-приложений, такие как строки меню, в настоящее время отсутствуют, без хорошего обходного пути. Технологии веб-компонентов являются относительно новыми в отрасли и, вероятно, будут иметь некоторые острые углы и проблемы в следующие несколько лет. Прекрасный безопасный пузырь только для Vaadin, который мне понравился, теперь пористый, и в разработке приложений, скорее всего, потребуется немного больше CSS или других веб-технологий.
Нас другой стороны, похоже, что корпоративные / бизнес-возможности могут поступать либо изнутри Vaadin, либо извне как веб-компоненты, обернутые в объекты Vaadin. Технологии веб-компонентов и их различные полифилы не новы, и многие люди всерьез над ними работали в течение нескольких лет, и, похоже, сейчас они работают. Что касается CSS или других веб-технологий, просочившихся в Vaadin, я не возражаю узнавать немного больше о них, учитывая, насколько они надежны и хорошо спроектированы, и как это означает, что с ними может быть гораздо больше документации и стабильности, при этом Vaadin не нужно воссоздать функции в коротких браузерах.
И часть этой пористости утечки CSS / HTML может быть закрыта там, где это имеет смысл и обеспечивает удобство для программиста Vaadin. Например, я заметил на странице Vaadin-12 Releases новый Java API для выбора альтернативного стиля встроенного компонента из темы Lumo или Material для любого из компонентов, имеющих вариант, наряду с с удобными константами Java, определенными для именования этих вариантов. Пример: primaryButton.addThemeVariants( ButtonVariant.LUMO_PRIMARY ) ;. Это избавляет от необходимости обращаться к внутреннему Element и манипулировать CSS.
Я верю, что будущее Ваадина светлое. Серверный сервер приложений с возможностью отслеживания состояния, способный автоматически генерировать клиентов веб-приложений из (по большей части) не-веб-программирования, делает его удивительным инструментом в позиции, где нет прямой конкуренции (кроме Xojo Web) Редакция, использующая аналогичную архитектуру).