Я не смог найти ответ на этот вопрос.
У меня есть этот список с divs.
У всех элементов div границы и контур установлены на 0.
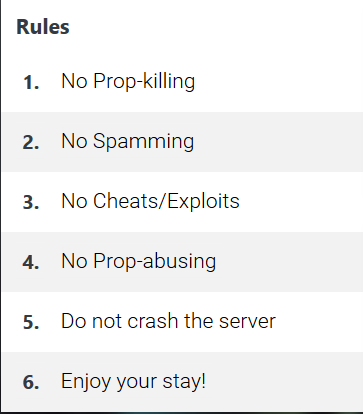
Теперь, когда я смотрю на него в Firefox, он выглядит так, как я хочу, чтобы он выглядел:
Переключение серого и белого без границ.

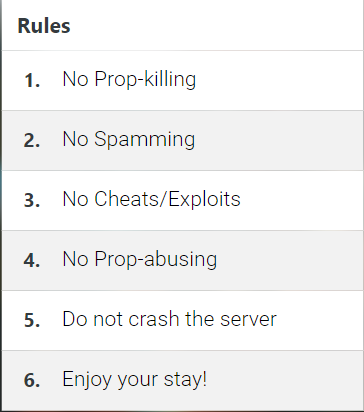
Но когда я использую Chrome, чтобы посмотреть на то же самое, он просто добавляет эти серые рамки, которые не вписываются в мой дизайн.

Я действительно понятия не имею, почему Chrome делает это.
Я надеюсь, что любой из вас, ребята, может помочь мне.
Спасибо,
David
Я уже добавил файл normalize.css, но это не помогло.
Это страница:
* ** 1 022 тысяча двадцать-один * -lsm.com / л / demo.php? И = 5c3fa6c18685f & STEAMID =% s * ** 1024 тысяча двадцать-три *
Я говорю о div class = "rules-info" и div class = "rules-item", которые составляют список.
Я действительно не знаю, откуда взялись эти серые границы. Не из моего CSS, насколько я могу судить. Они имеют отношение к Chrome.