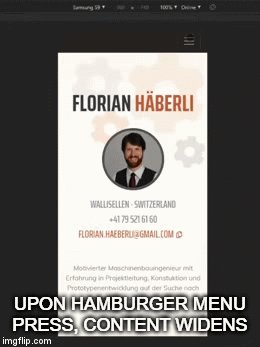
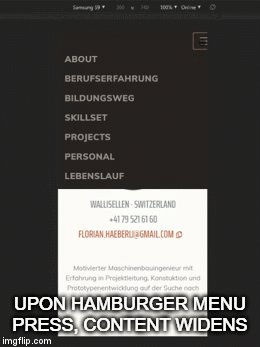
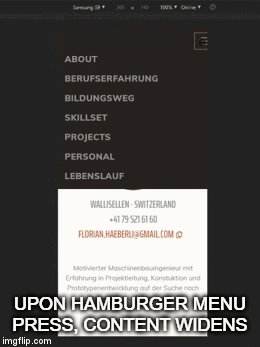
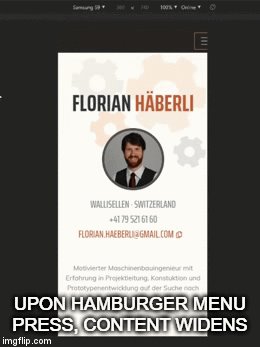
Я создал веб-сайт, используя тему резюме Bootstrap (демоверсию здесь ), но после добавления своего контента и пользовательского стиля у меня возникла проблема в мобильных видовых экранах. По какой-то причине, каждый раз, когда я нажимаю значок переключателя навигационной панели, ширина сайта расширяется за пределы области просмотра, делая меню и весь контент немного шире и за пределами экрана, требуя от пользователя горизонтальной прокрутки. Это невероятно расстраивает, так как проблема возникает только после нажатия переключателя, если вы просто прокручиваете сайт вниз, он остается в области просмотра совершенно правильно, как и предполагалось.
Вот пример проблемы:

Code is available on Github: https://github.com/anzuj/florian:
Я сузил проблему до анимированных шестеренок на фоне:
<div class="gear-bg">
<i id="gear1" class="fas fa-cog spin"></i>
<i id="gear2" class="fas fa-cog spin-back"></i>
<i id="gear3" class="fas fa-cog spin"></i>
<i id="gear4" class="fas fa-cog spin-back"></i>
</div>
Они оформлены в виде листа CSS следующим образом:
.gear-bg {
max-width: 100%;
overflow: hidden;
}
#gear1,
#gear2,
#gear3,
#gear4 {
display: block;
float: right;
position: absolute;
}
#gear1 {
color: rgba(136, 136, 136, 0.096);
z-index: -1;
top: 65px;
font-size: 300px;
right: 395px;
}
#gear2 {
color: rgba(231, 151, 86, 0.137);
z-index: -1;
right: 0px;
font-size: 400px;
}
#gear3 {
color: rgba(136, 136, 136, 0.212);
z-index: -1;
top: 365px;
right: 340px;
font-size: 180px;
}
#gear4 {
color: rgba(240, 142, 86, 0.212);
z-index: -1;
right: 50px;
font-size: 240px;
top: 450px;
}
.spin {
-webkit-animation: spin 90s linear infinite;
-moz-animation: spin 90s linear infinite;
animation: spin 90s linear infinite;
}
.spin-back {
-webkit-animation: spin-back 100s linear infinite;
-moz-animation: spin-back 100s linear infinite;
animation: spin-back 100s linear infinite;
}
@-moz-keyframes spin {
100% {
-moz-transform: rotate(360deg);
}
}
@-webkit-keyframes spin {
100% {
-webkit-transform: rotate(360deg);
}
}
@keyframes spin {
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@-moz-keyframes spin-back {
100% {
-moz-transform: rotate(-360deg);
}
}
@-webkit-keyframes spin-back {
100% {
-webkit-transform: rotate(-360deg);
}
}
@keyframes spin-back {
100% {
-webkit-transform: rotate(-360deg);
transform: rotate(-360deg);
}
}
@-moz-keyframes spin {
100% {
-moz-transform: rotate(360deg);
}
}
@-webkit-keyframes spin {
100% {
-webkit-transform: rotate(360deg);
}
}
@keyframes spin {
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
Разве не должны решить проблему max-width и overflow, скрывающиеся в родительском div,? Если возможно, я бы очень хотел сохранить элементы, так как они добавляют приятное тематическое c прикосновение.
Это определенно немного горстки, чтобы жевать, но, возможно, опытный глаз будет знать, какие неприятные атрибуты для искать.
Надеюсь, кто-то может направить меня в правильном направлении, так как этот сайт является частью моего портфолио, пытающегося занять младшую позицию, и тот факт, что я не ближе к пониманию того, почему мои механизмы влияют на переключателя путь немного удручает.
Спасибо всем, кто заботится о том, чтобы читать и думать!