Я работал над ScrollPane, используя JavaFX. Моя структура просмотра, как показано ниже
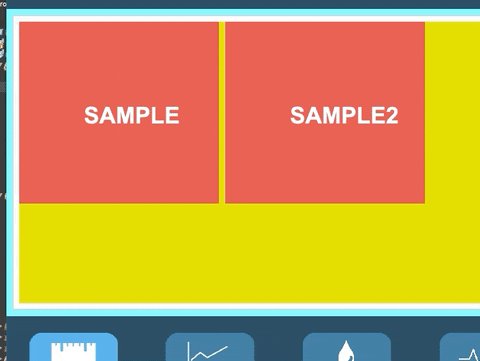
Панель
Моя самая большая проблема Когда я нажимаю ScrollPane или его дочерний элемент, стили меток панели всегда меняются. Например, я создал текст метки, выделенный жирным шрифтом, после нажатия области прокрутки он меняется с полужирного на обычный.
Я гуглил, но ничего не нашел.
Я не хочу менять свой ярлык или стиль другого элемента или что-либо еще.
Есть какие-либо идеи по этому поводу?

My F XML Код
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.*?>
<?import javafx.scene.*?>
<?import javafx.scene.text.*?>
<?import javafx.scene.control.*?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.layout.AnchorPane?>
<?import com.ng2modbus.controller.*?>
<AnchorPane layoutX="14.0" layoutY="76.0" prefHeight="608.0"
prefWidth="1280.0" style="-fx-background-color: #00ffff;" styleClass=""
AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0"
AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0"
xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1"
fx:controller="com.ng2modbus.controller.MeasureController">
<children>
<ScrollPane layoutX="30.0" layoutY="84.0"
prefHeight="358.0" prefWidth="702.0"
style="-fx-fit-to-height: true; -fx-fit-to-width: true;"
AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0"
AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<content>
<FlowPane fx:id="flowPane" hgap="10.0" prefHeight="200.0"
prefWidth="553.0" style="-fx-background-color: #dfea00;"
vgap="10.0">
<children>
<Pane prefHeight="284.0" prefWidth="312.0"
style="-fx-background-color: #ff0232;">
<children>
<Label layoutX="101.0" layoutY="125.0" text="SAMPLE"
textFill="WHITE">
<font>
<Font name="System Bold" size="36.0" />
</font>
</Label>
</children>
</Pane>
<Pane prefHeight="284.0" prefWidth="312.0"
style="-fx-background-color: #ff0232;">
<children>
<Label layoutX="101.0" layoutY="125.0" text="SAMPLE 2"
textFill="WHITE">
<font>
<Font name="System Bold" size="36.0" />
</font>
</Label>
</children>
</Pane>
</children>
<cursor>
<Cursor fx:constant="DEFAULT" />
</cursor>
</FlowPane>
</content>
<opaqueInsets>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</opaqueInsets>
<padding>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</padding>
</ScrollPane>
</children>
</AnchorPane>
Java Код контроллера, как показано ниже,
public class MeasureController implements Initializable{
@FXML
private FlowPane flowPane;
@Override
public void initialize(URL location, ResourceBundle resources) {
}
}
РЕДАКТИРОВАТЬ:
Я решил Эта проблема.
Я думаю, что файлы bootstrapfx css влияют на стили моих компонентов. Это повлияет на свойство : focus в bootstrapfx. Я удалил bootstrapfx css файлы. И я пишу свои пользовательские css файлы, и все в порядке. Bootstrapfx css влияет на мои компоненты.
Мой основной код приложения, как показано ниже.
public class MainApp extends AbstractJavaFxApplicationSupport {
@Override
public void start(Stage stage) throws Exception {
notifyPreloader(new Preloader.StateChangeNotification(Preloader.StateChangeNotification.Type.BEFORE_START));
FXMLLoader fxmlLoader = new FXMLLoader(getClass().getResource("/fxml/Scene.fxml"));
fxmlLoader.setControllerFactory(conAppContext::getBean);
Parent root = fxmlLoader.load();
Scene scene = new Scene(root, 1280, 800);
// bootstrapfx css sheets.
// I removed bootstrapfx.css style sheet.
//scene.getStylesheets().add("org/kordamp/bootstrapfx/bootstrapfx.css");
scene.getStylesheets().add("/styles/Styles.css");
stage.setTitle("Ng2 Modbus");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launchApp(MainApp.class, args);
}
}